
図形ツール各種は、ベクターレイヤーで使うと、図形を後から編集することができて便利です。
この講座では図形ツールで小物を描く為の小技をいくつか紹介しながら、二種類のカップを描いていきます。
今回描くもの自体は簡単なカップですが、ご紹介する技術は漫画で小物や背景を描く上でとても便利なものばかりなので、初心者からプロまで多くの人にとって役立つと思います。
今回主に使う機能は、ベクターを中心から変形して線を二重にする機能です。



1 前置き
小物や機械・自動車、窓や看板、銃の銃身やスコープなどを描く中で、同じ図形を何度も重ねて描く事が多々あります。その度に、同心円定規を設置したり、レイヤーを分けてコピー&ペーストしたりするのはとても面倒くさいです。
そこで、この講座では一度ベクターで描いた図形を中心から変形することで、二重の線画を描く方法を提案します。
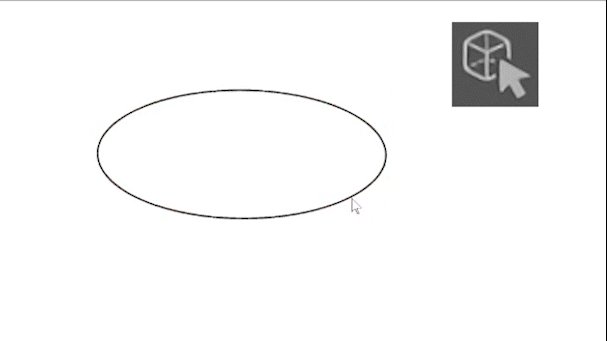
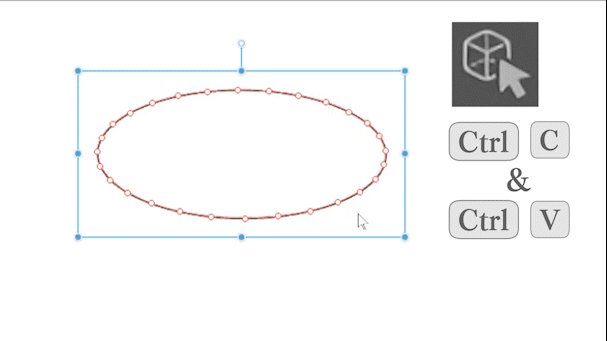
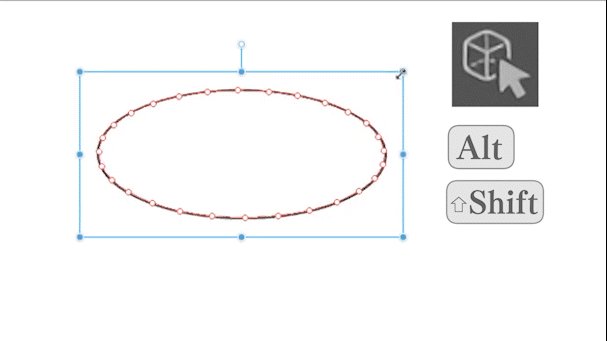
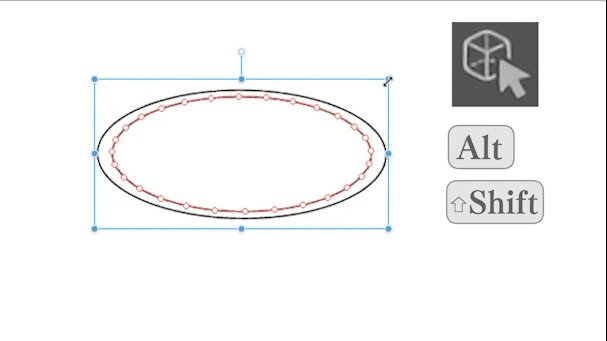
[オブジェクト]ツールで、ベクター図形をコピー&ペーストした後、[Alt]+[Shift]キーを押しながら変形すると、二つ目の図形が中心から変形されて、このように二重の線画を描くことが出来ます。

この方法なら同心円定規などを使わず1度の作画で済むので、作画工程を大幅に短縮出来ます。
この機能を活用して、 背景や車・銃や小物etc …を描くのを効率化しようというのがこの記事の趣旨です。
設定
この操作は、デフォルトのままでは使えないので、事前の準備として、[オブジェクト]ツールの設定をいくつか変更する必要があります。
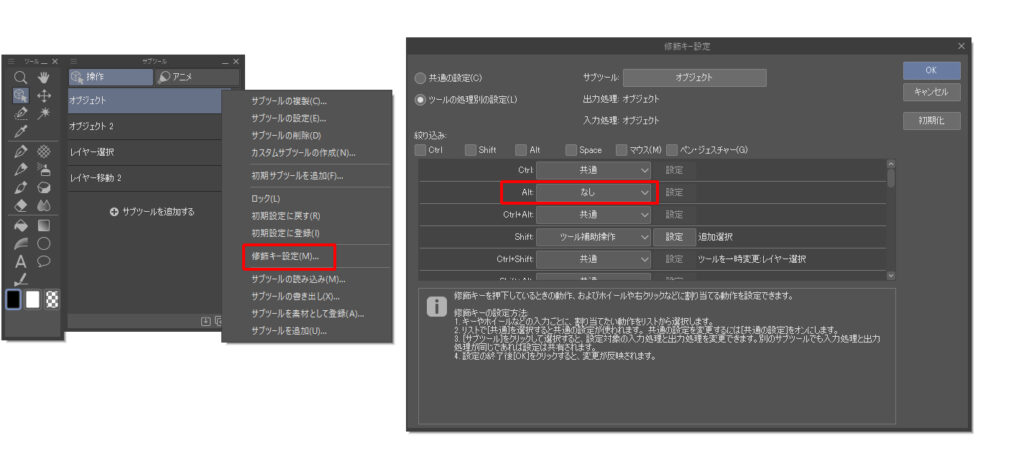
まず、下の画像のように、[オブジェクト]ツールを右クリックして、修飾キーの設定から、[Alt]の項目を[共通]から[無し]に変更してください。

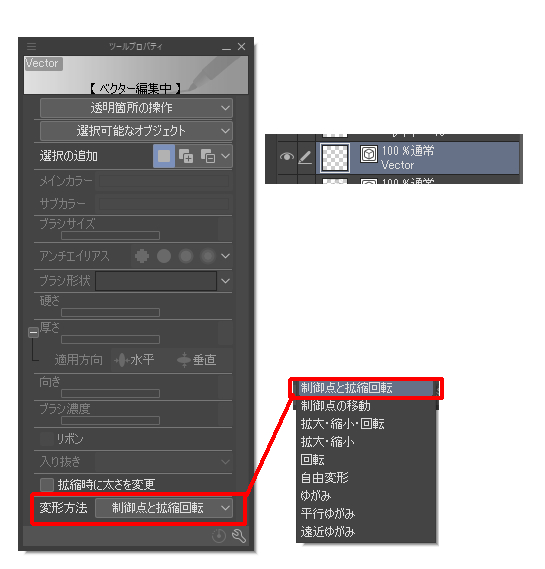
次に、[オブジェクト]ツールの[変形方法]を[制御点と拡縮回転]に設定してください。
(この[オブジェクト]ツールの[変形方法]設定項目は、[レイヤーパレット]でベクターレイヤーを選択した状態でないと出現しないので注意してください。)

ベクターの変形時に各キーを押しながら[拡縮回転]すると、[Shift]は[縦横比を保ちながら 拡縮回転 ]、[Alt]なら[中心から 拡縮回転 ]されます。 なので、[Alt]+[Shift]キーを押しながら [拡縮回転] は[ 縦横比を保ちながら 中心から 拡縮回転 ]される訳です。
これで事前の設定は完了です。
また、[オブジェクト]ツールの変形方法の設定は、使用の度に変更するより、あらかじめ [オブジェクト]ツール を複製して 変形方法別にツールを分けておくと便利です。詳しくは下記の記事の、「[選択範囲にかかるベクターを選択]の為の[オブジェクト]ツールの設定」を参照してください。
2実践
それでは実際にどのような場面で使うのかを実践してみます。
A.丸いカップを描く
二重の線画を描く方法を使ってこのような丸いカップを描いてみます。


もっと難しくてかっこいいのがいいよ~~!

1カップのフチを描く
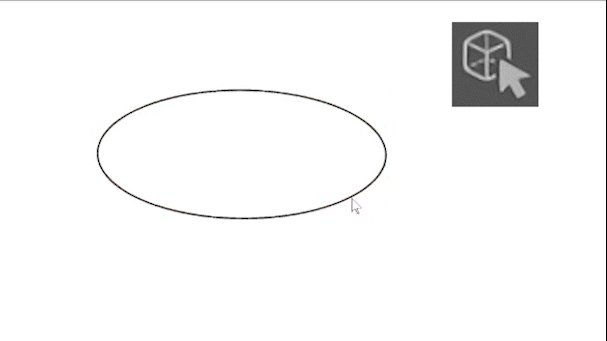
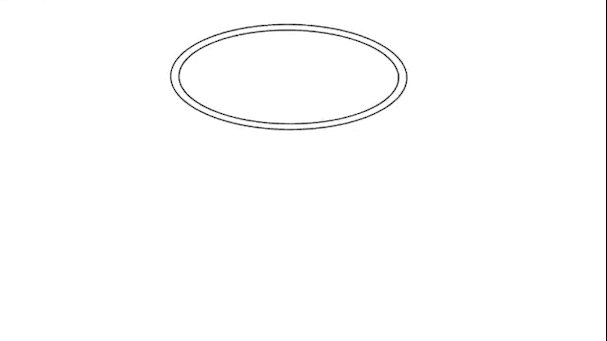
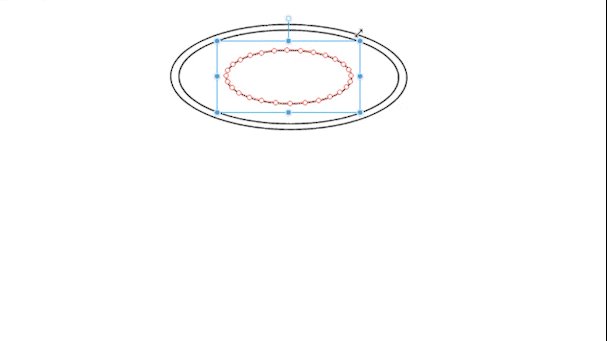
ベクターレイヤーにカップのフチを楕円ツールで描きます。

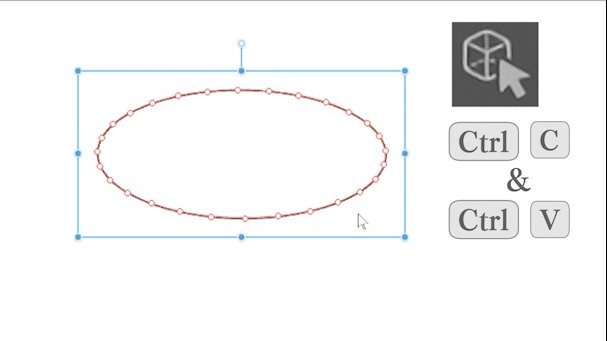
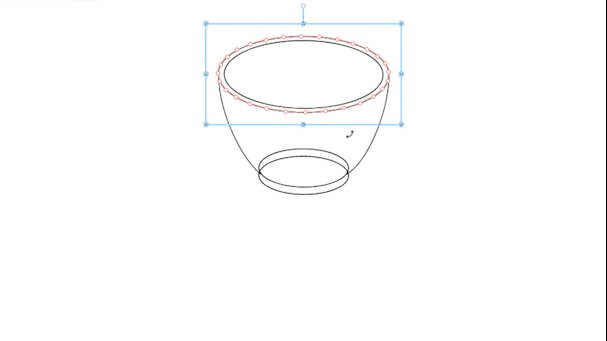
2カップのフチを二重にする
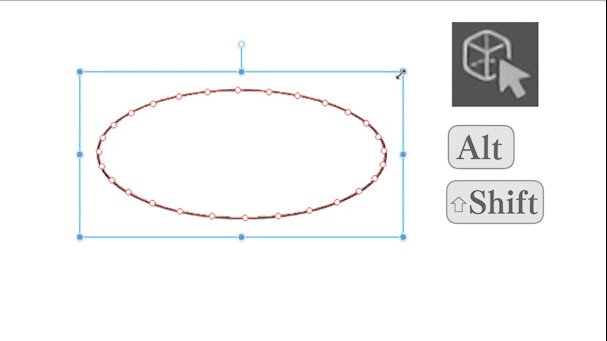
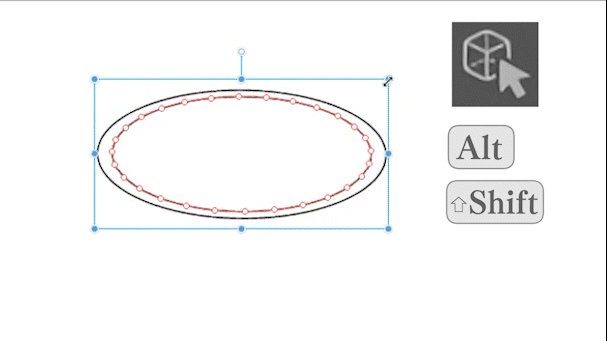
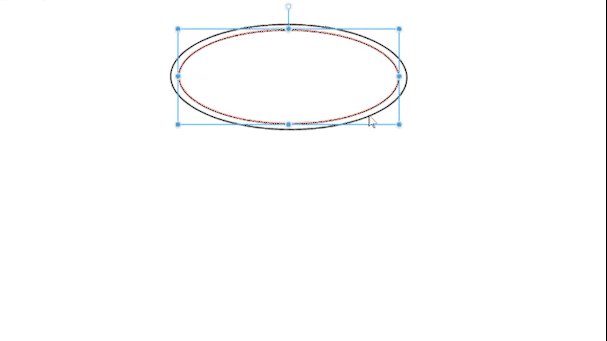
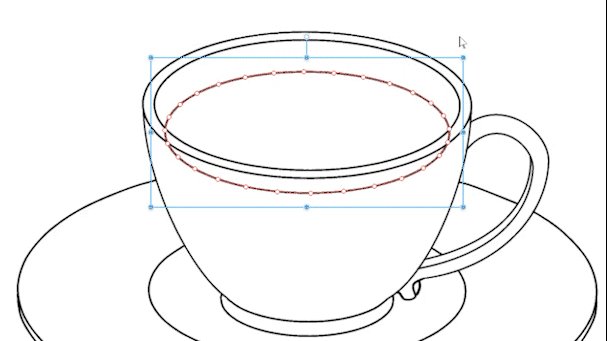
カップのフチのベクターを、[オブジェクト]ツールでコピー&ペーストして、[Alt]+[Shift]を押しながら中央に向かって縮小して、線を二重にしてカップの厚みを描きます。

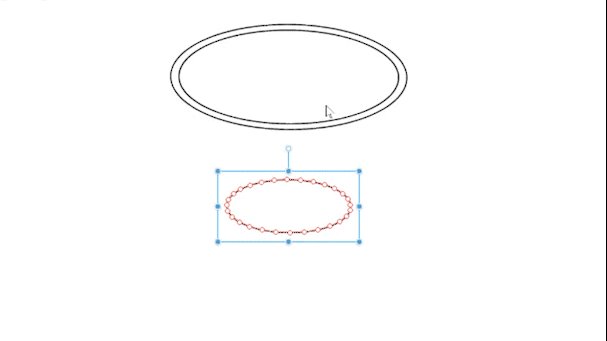
縦横比そのままだと場合によってはキレイな二重線にならないので、その場合は[Alt]だけ押しながら縦横比を拡大縮小して調整してください。
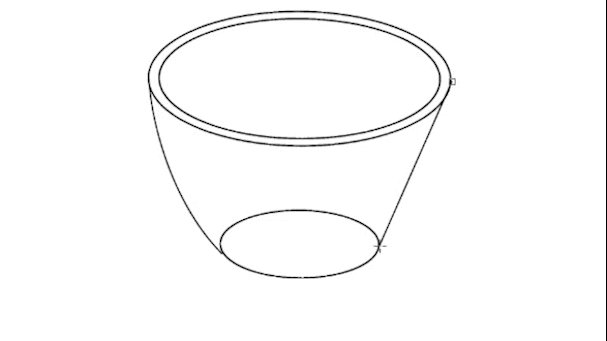
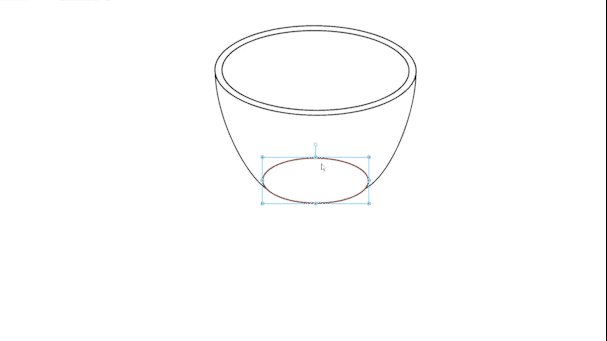
3カップのフチをコピペして底を描く
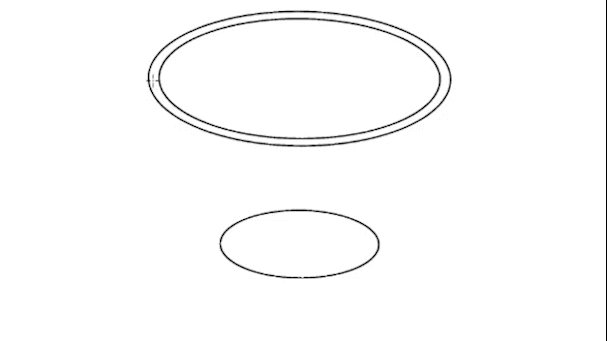
カップの底を描きます。
カップの線を一本、[オブジェクト]ツールでコピー&ペーストして、中央に向かって縮小してから、キーボードの[下]キーで下に移動して、それをカップの底にします。

今回はパース無しで描いているので、真下に移動していますが、パースがかかっている場合は、補助線を引いたり、パースに合わせて変形するなどして下さい。
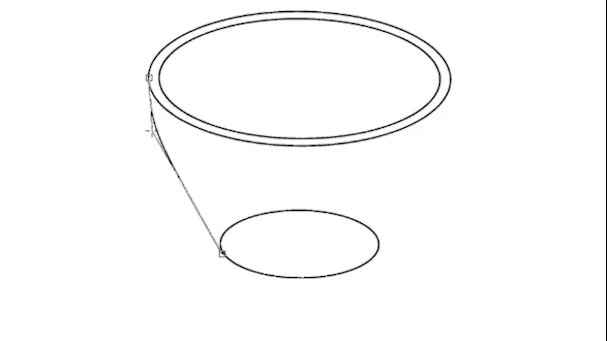
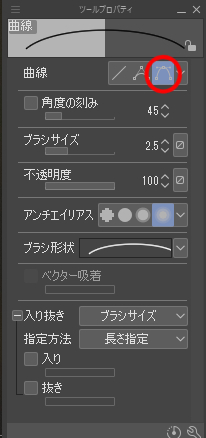
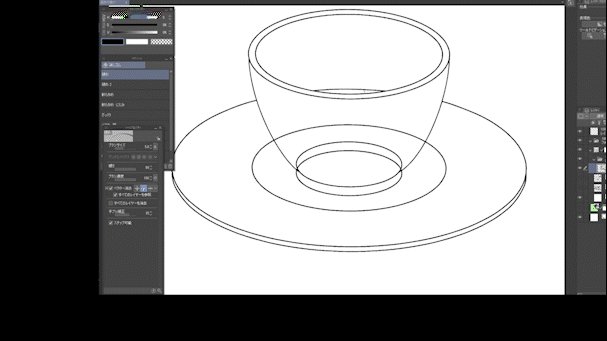
4カップの側面を[曲線]ツールで描く
[図形]ツールの[曲線]ツールを使って、カップの上面と底を繋いで、側面を描きます。


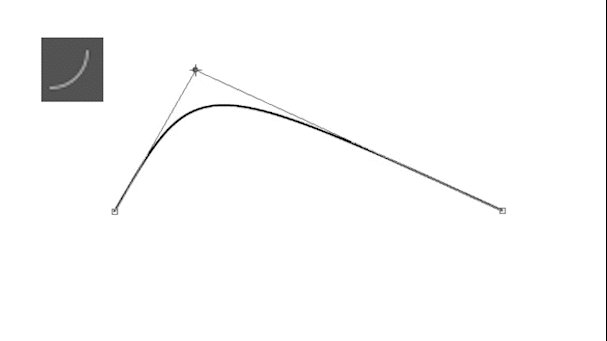
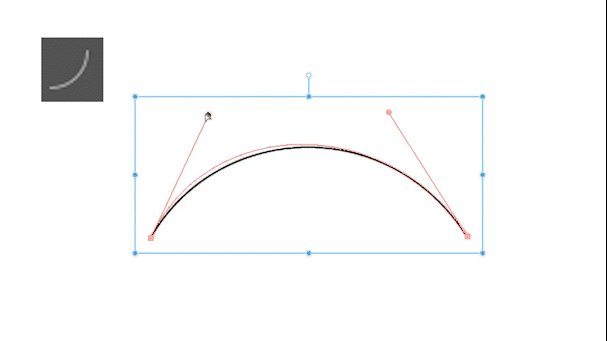
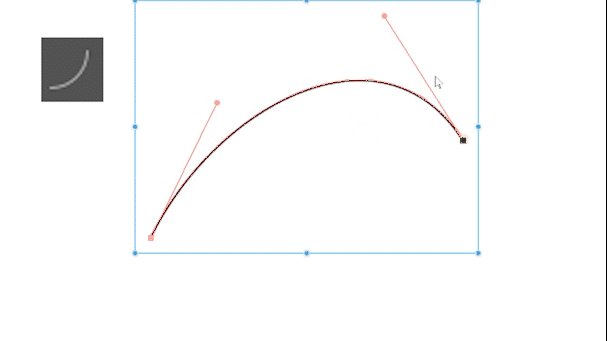
3次ベジェの[曲線]ツールは、
①始点
②ドラッグして終点
③調整(一回目)
④調整 (二回目)
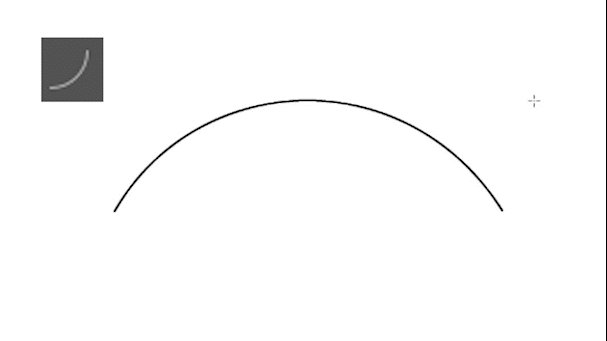
という流れで曲線を描くツールで、一番狙った曲線を描きやすい便利なツールです。

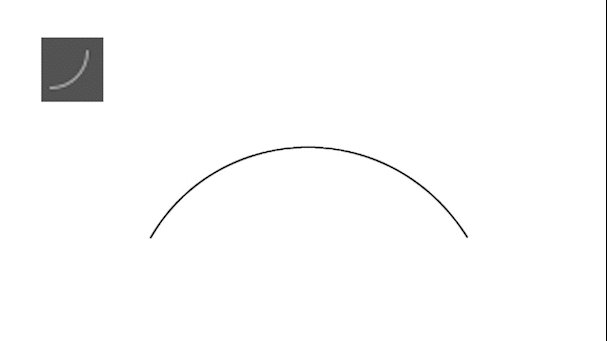
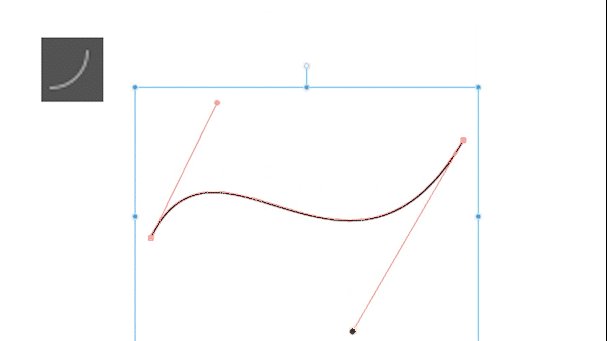
また、ベクターレイヤーに描かれた曲線は、[オブジェクト]ツールで後から編集することが出来ます。
曲線は1度で描くのは難しいので、後から何度でも編集できるので、便利です。
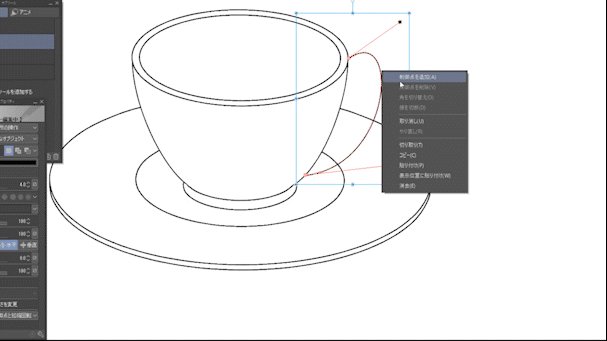
[オブジェクト]ツールでベクターを右クリックして、制御点とベジェを追加する事も出来ます。

僕はこの機能を車や機械、刀などを描く時によく使っています。
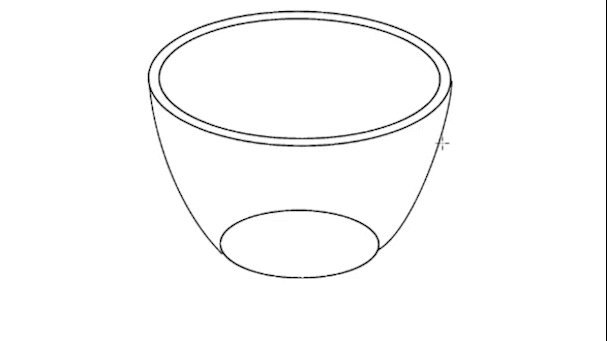
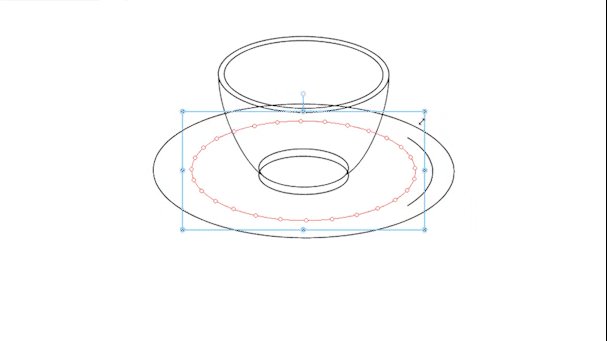
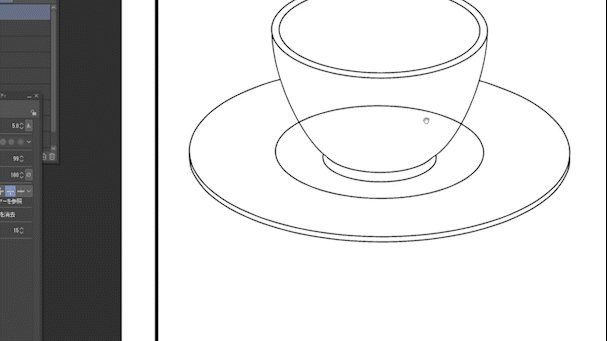
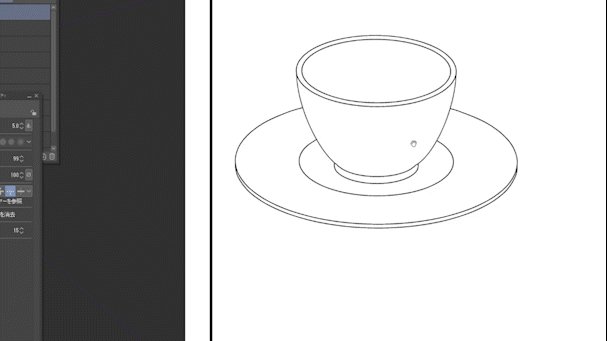
5カップの底と皿を描く
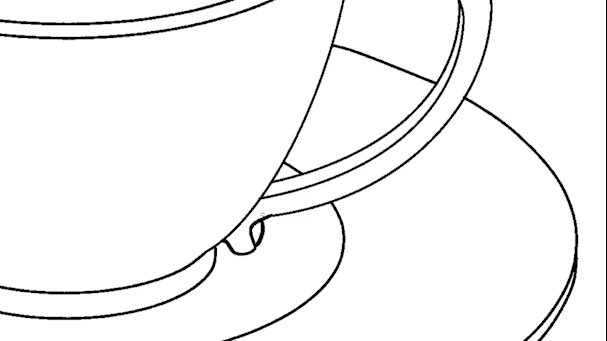
先ほどと同じようにして、カップの底を厚くして、お皿も描きます。

線が重なる部分は[消しゴム]の[ベクターの交点消去]をONにして消去します。

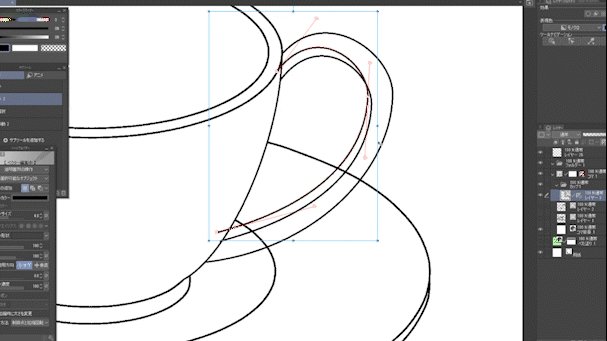
6カップの取っ手を[曲線]ツールで描く
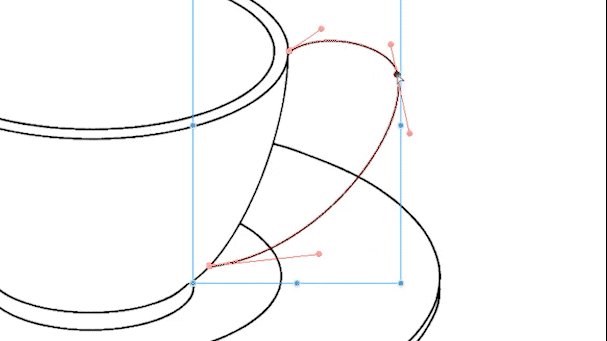
次はカップの取っ手を[曲線]ツールで描きます。
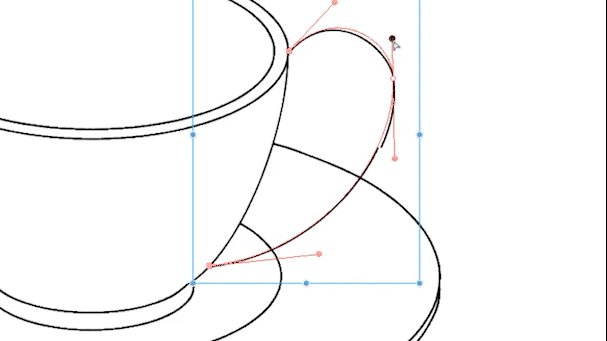
3次ベジェの曲線だけでは、望ましい線が描けなかったので、ベクターの線を[オブジェクト]ツールで右クリックして、[制御点を追加]してベジェを増やします。このようにベジェを増やす事で狙った曲線が描き易くなります。

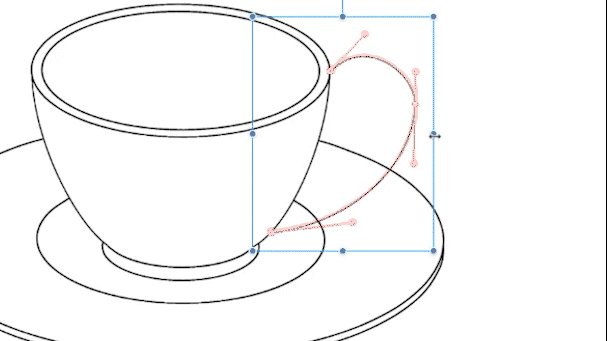
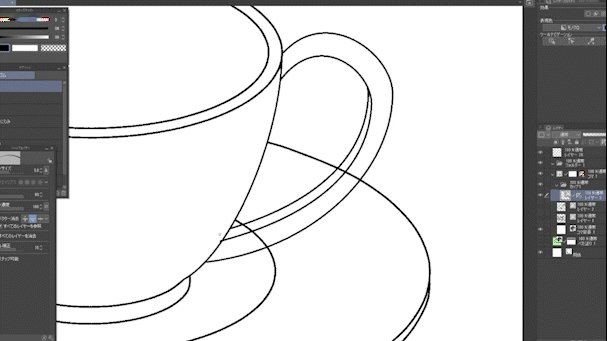
取っ手のベクターを[オブジェクト]ツールでコピー&ペーストして、厚みをつけます。
デザインが少し物足りないので下の方に装飾を描き足します。

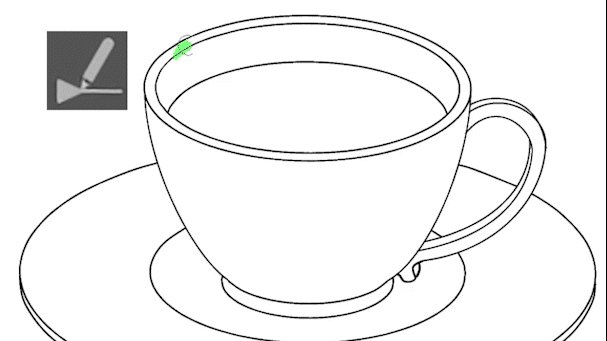
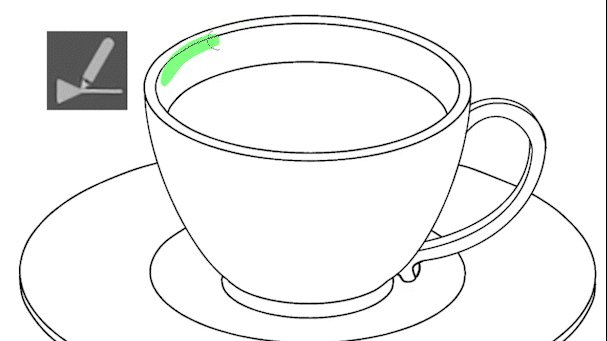
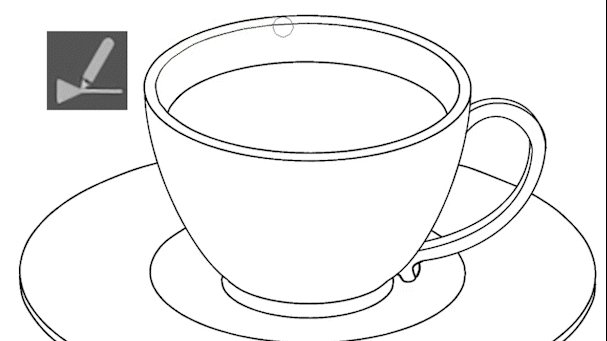
7カップの水面を描く
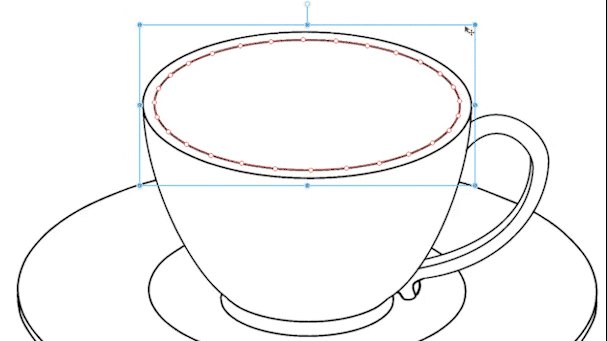
カップの飲み物の水面を、カップのフチをコピー&ペーストして描きます。

8線に抑揚をつける

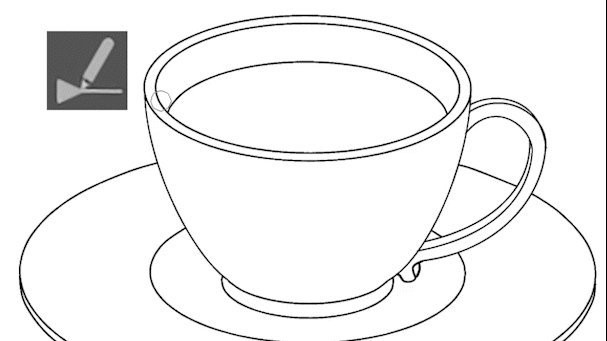
最後に[線修正]ツールの[線幅修正]で線を細くして抑揚をつけていきます。
今回は[線幅修正]で抑揚をつけていますが、普通にペンで描いて筆圧で抑揚をつけたい人もいると思います。
その場合は、一度ベクターの図形で描いた後、図形を定規に変えてペンでなぞって描く方法を提案します。
図形ツールで描いたベクターの線画を定規に変える事が出来ます。あとは定規の上からペンでなぞって、抑揚を描くと良いです。
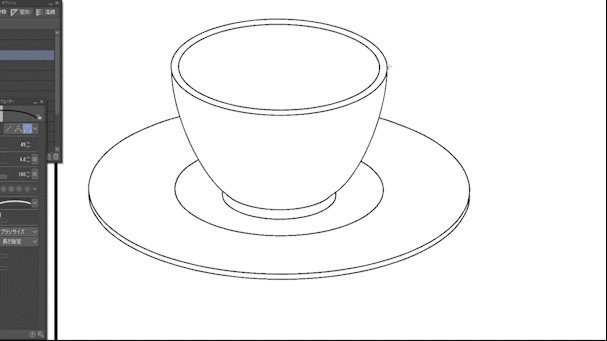
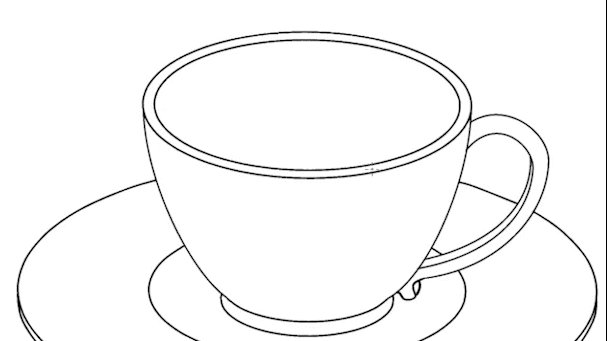
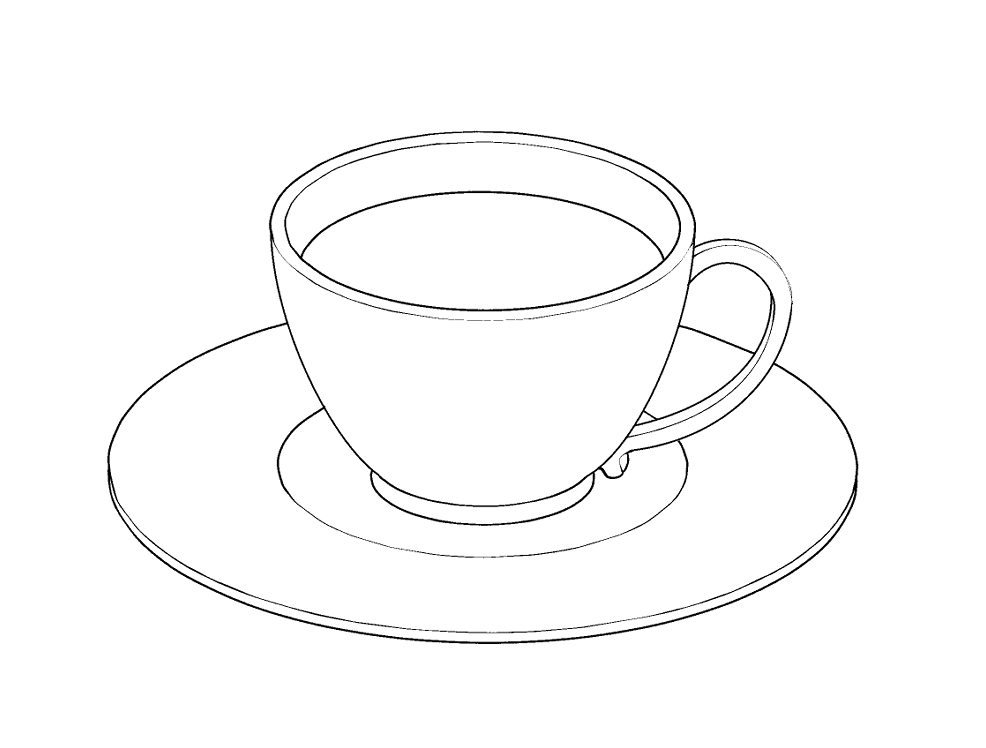
9完成
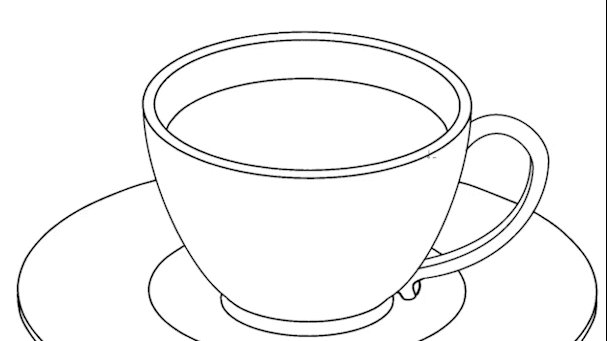
これでカップの線画が描けました。
通常なら同心円定規を使ったり、補助線を引いたりする必要がありますが、この描き方ならその過程をスキップできます。

仕上げをして完成です。


わざわざこんな方法じゃなくても描けそうだよ?

もう少し複雑な図形のカップを描いてみるよ。
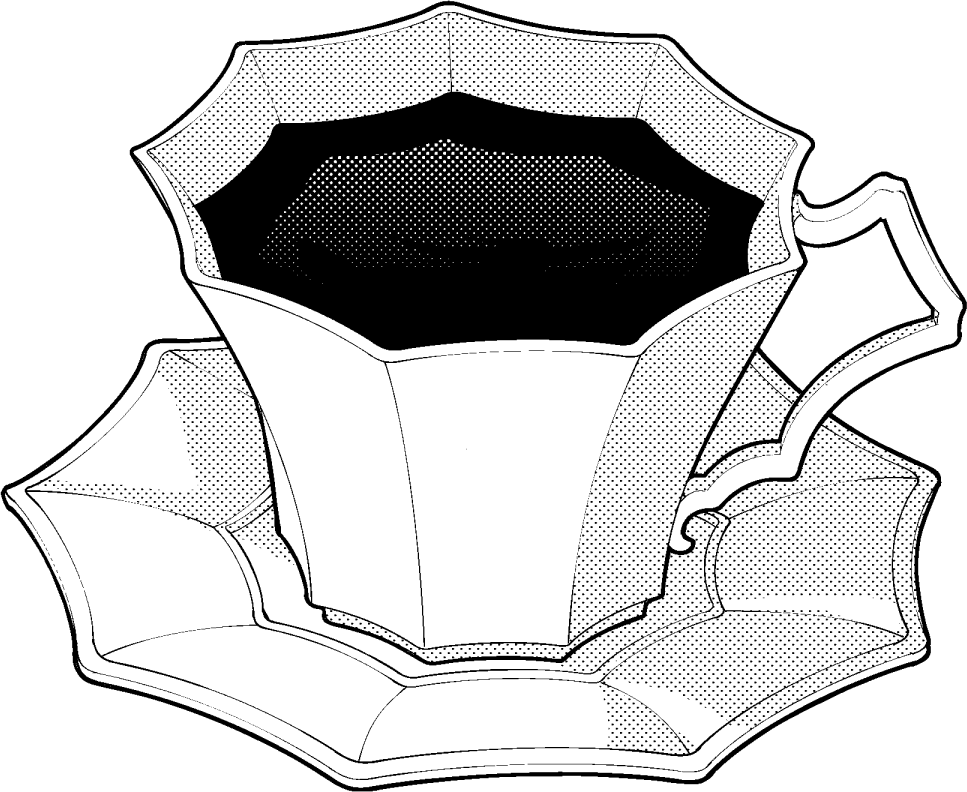
B.オシャレなカップを描く
次は丸い円のカップでなく、このような複雑な図形のオシャレなカップを描いていきます。少し難しそうですが違うのは最初の図形を描くところだけで、あとは丸いカップと同じように、描くことが出来ます。

1オシャレなフチと底の補助線を描く
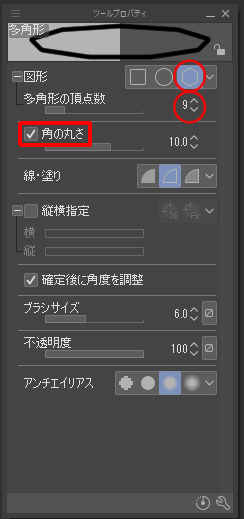
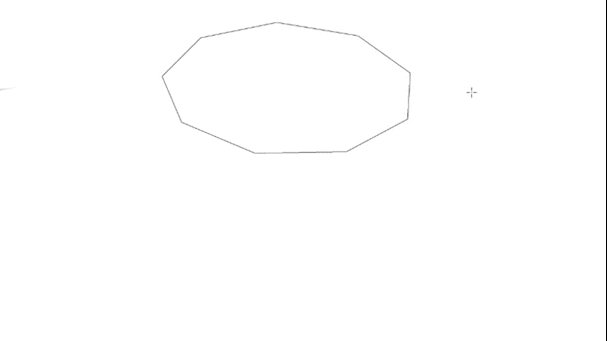
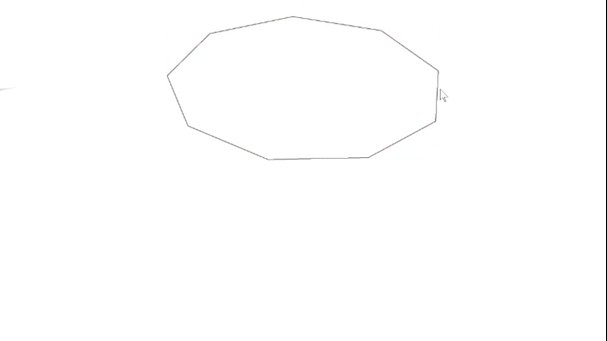
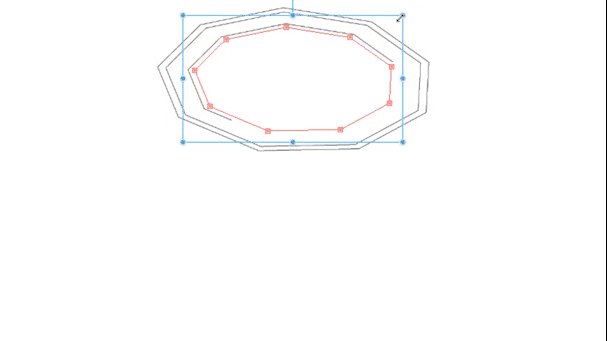
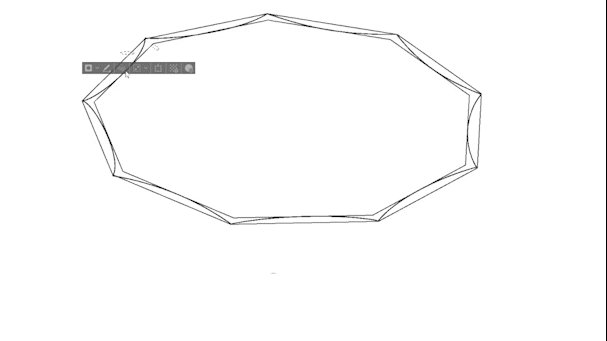
複雑な図形はツールで一発描きとはいきません。まず[多角形]ツールを使って下描きの為の補助線を描いていきます。

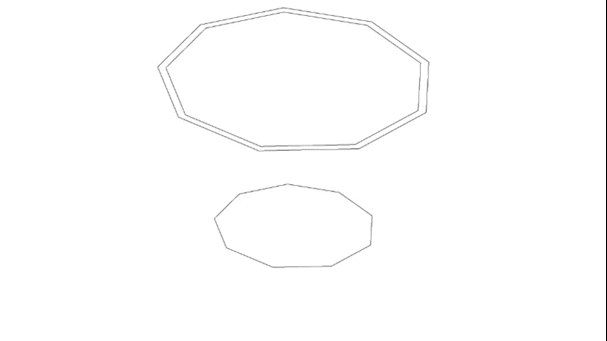
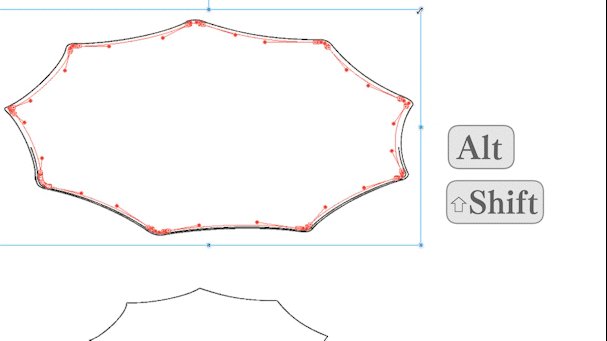
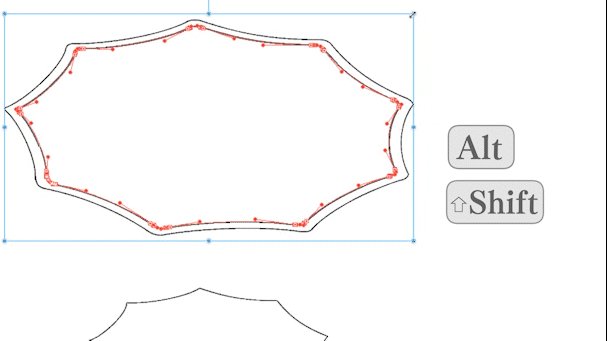
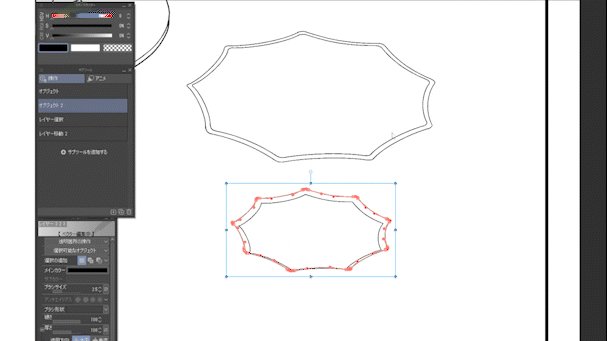
フチを描いて二重にし、コピペして底を描きます。多角形も円と同じように中心から拡縮回転することが出来ます。

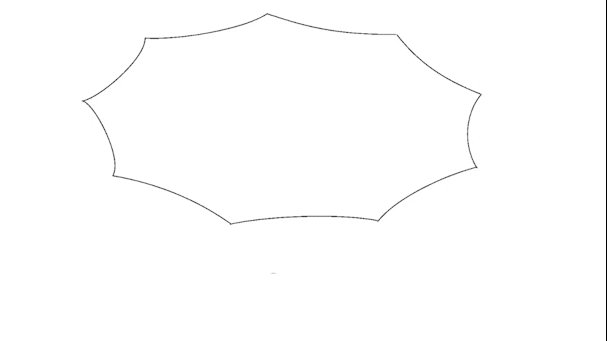
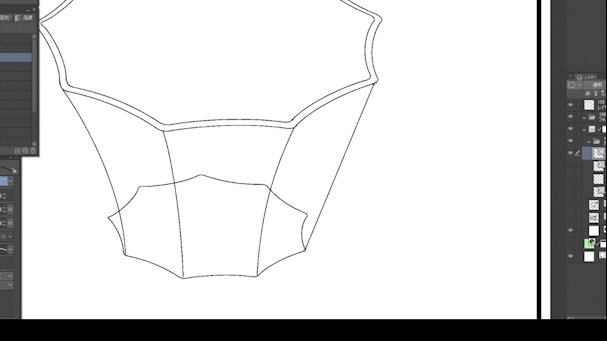
2カップのフチを描く
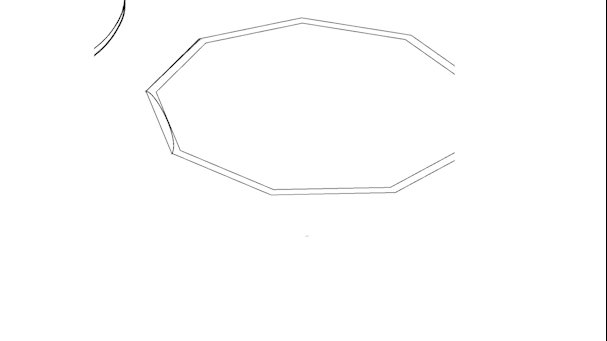
補助線を下地にして、[曲線]ツールでカップのフチを描きます。複雑な図形でも、単純な図形に置き換えてから発展させていくと描き易くなります。

描き終わったら、下描きの補助線を[選択範囲]メニューの[選択範囲にかかるベクターを選択]で選択して[編集]メニューから[消去]します。このやり方は次の項目で解説しています。
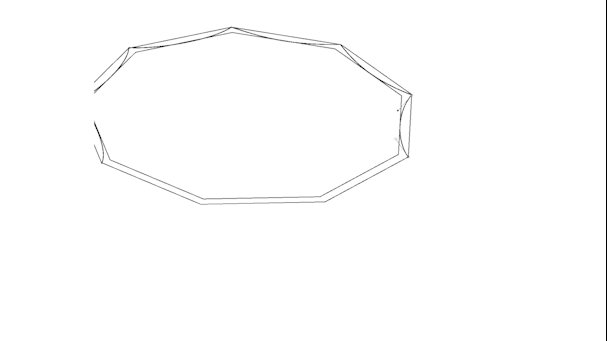
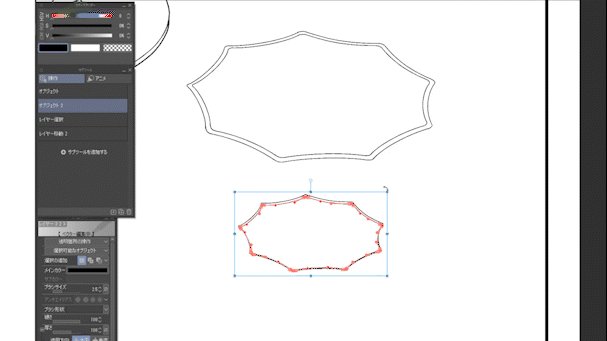
3 カップのフチを二重にする
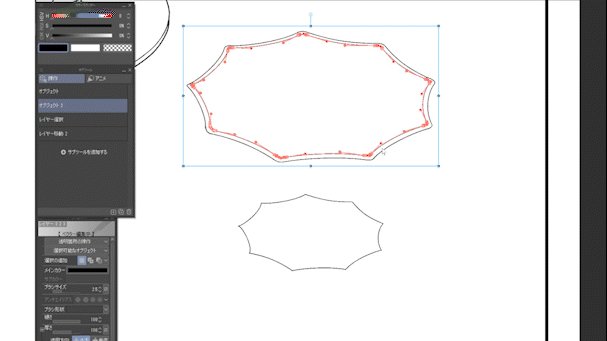
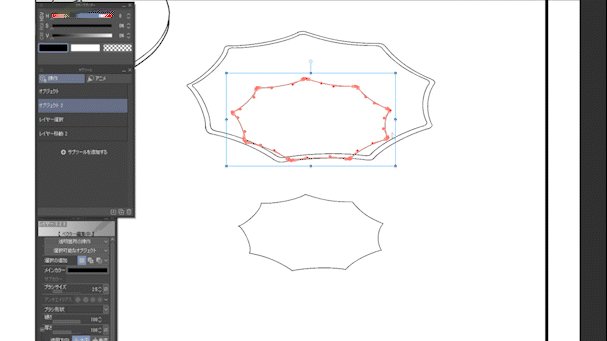
フチをコピー&ペーストして、二重にします。

円や多角形の時は、ベクターは一つなので、[オブジェクト]ツールでそのままコピー&ペースト出来ましたが、今回はベクターがたくさんある図形、通常は [オブジェクト]ツール では一つしかベクター線を選択できないので、一工夫が必要です。
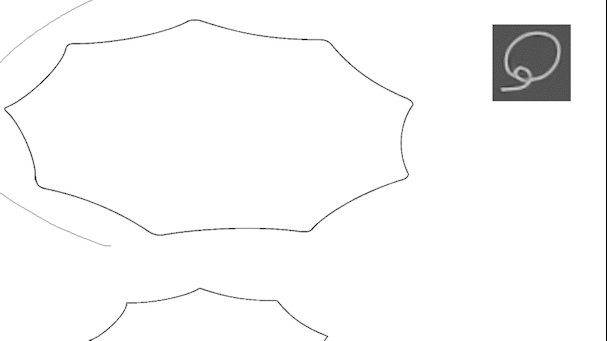
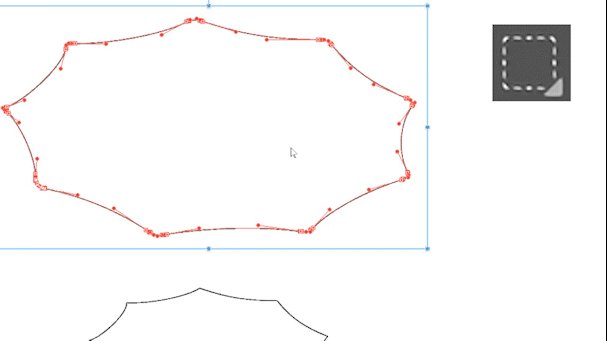
[投げ縄ツール]で線をなぞって選択範囲を作ってから、[選択範囲]メニューの[選択範囲にかかるベクターを選択]を使うと、全ての線を選択することが出来ます。後は今までと同じように、オシャレな線をコピー&ペーストして、二重にします。 [選択範囲にかかるベクターを選択]は、[投げ縄ツール]のようなツールウィンドウではなく、[選択範囲]メニューの中にあるので注意してください。この機能も多用しますので、ショートカットや選択範囲ランチャーに登録しておく事をオススメします。ベクターの複数選択について詳しくは下記の記事を参照してください。
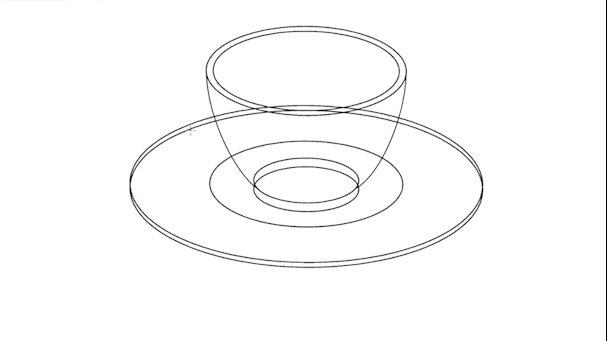
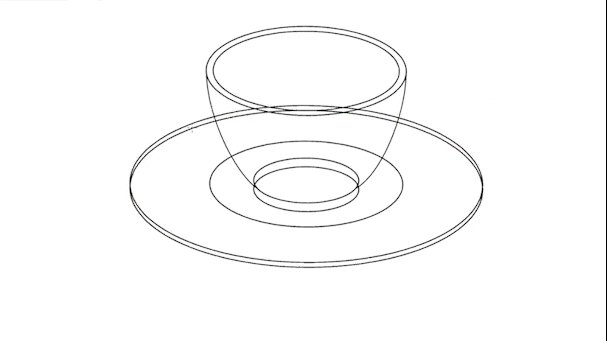
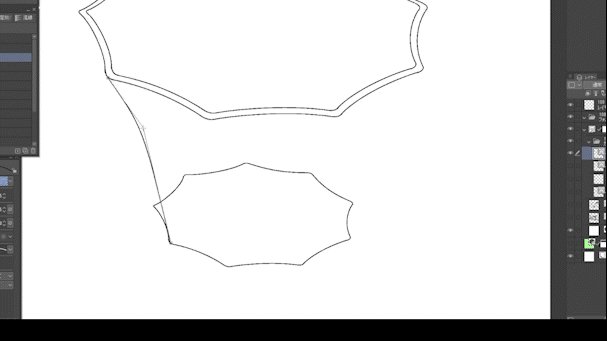
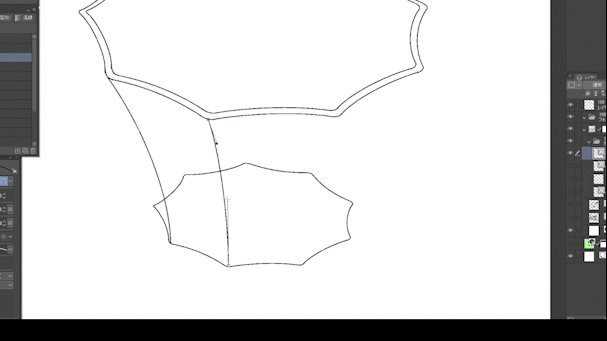
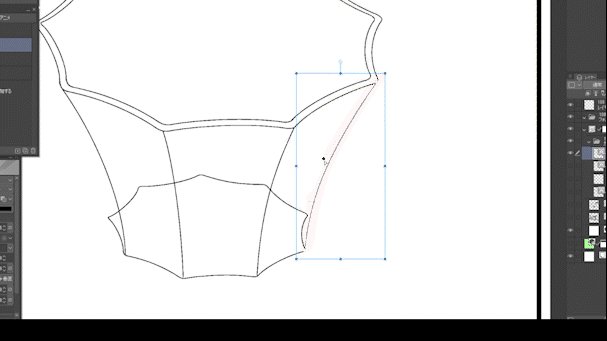
4 フチをコピペして底を描き、フチとつないで側面を描く
カップのフチが描けたら、後は丸いカップとやることは同じです。同じように、底面をコピー&ペーストしてから、

上面と底面をつないで…

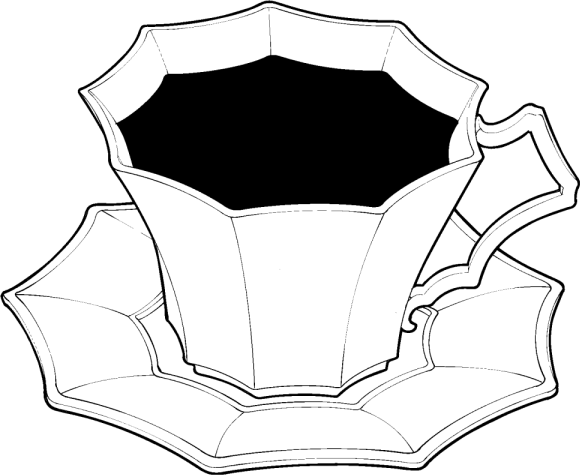
5 完成
丸いカップと同じように皿や取っ手を描いて線画が出来ました。通常なら曲線を何回も引いたり、定規を移動・調整して描く手間を大幅に短縮することが出来ました。

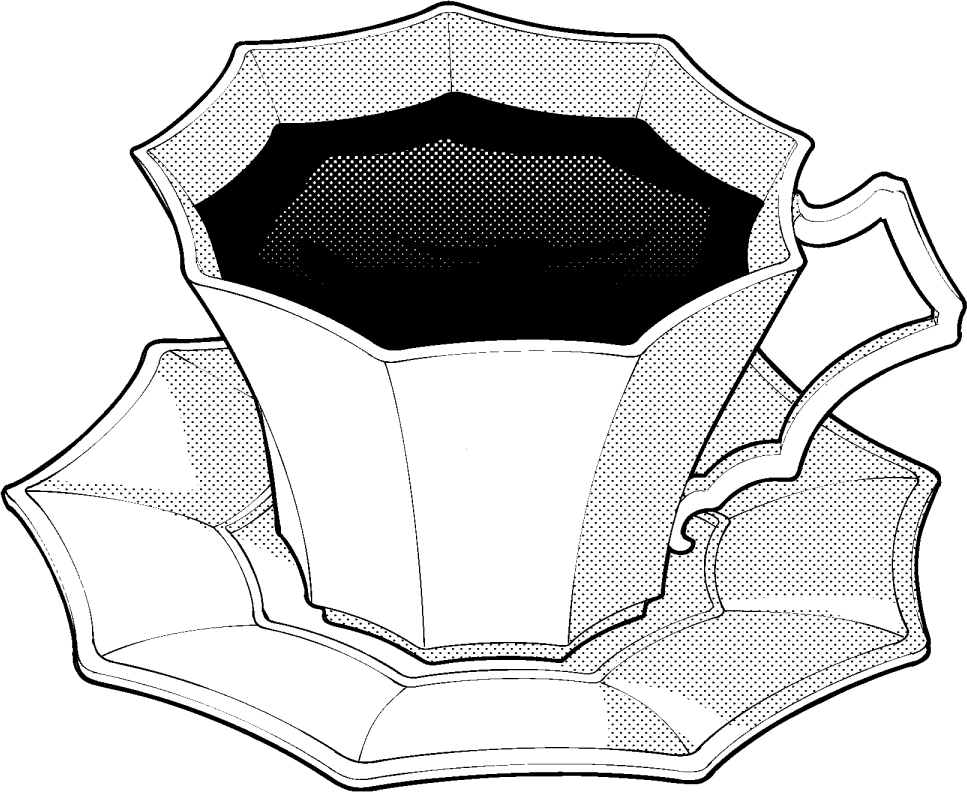
仕上げをして完成です。

3終わりに


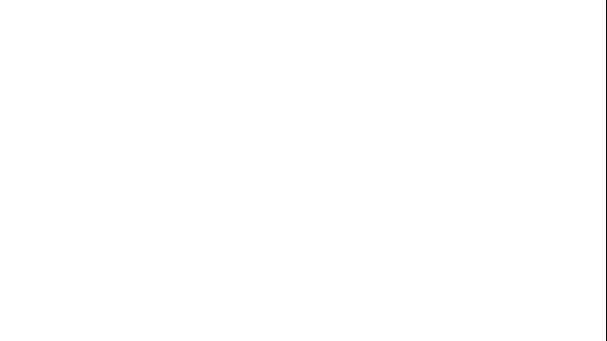
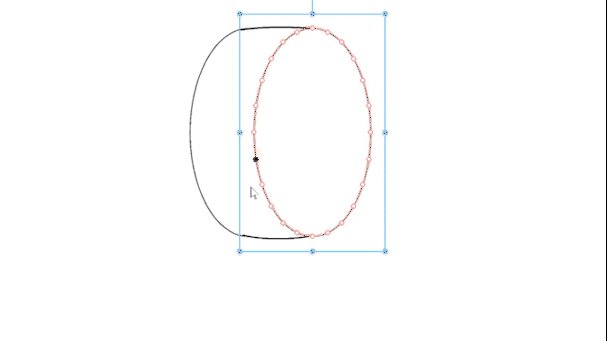
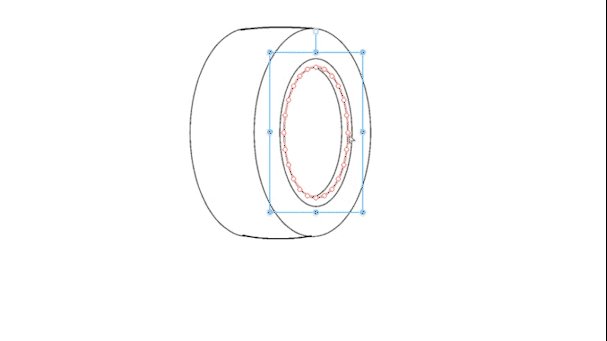
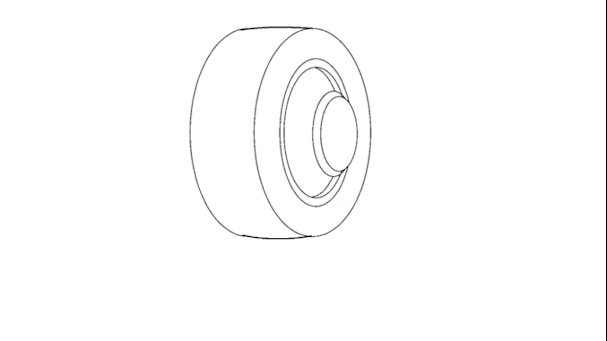
これはその一例のタイヤ。このように同心円定規や変形を使うより素早く意図したものを描くことが出来ます。

ぜひいろんな場面で試して実践して、自分の漫画を描く時に役立ててください。















