
クリップスタジオで漫画を描く際、ベクターレイヤーに線画を描くと、便利な編集ツールを併用しながら線画を描く事が出来ます。
この記事・基本編では実用的なベクターレイヤーの編集機能とツールを紹介し、次の記事の実践編では実際に線画を描く工程を紹介します。


動画で見たい方はこちら↓。
1 ベクターレイヤーの基礎知識
編集機能の紹介の前にベクターレイヤーの基本的な知識をおさらいしておきましょう。
I. ラスターレイヤーとベクターレイヤーの違い
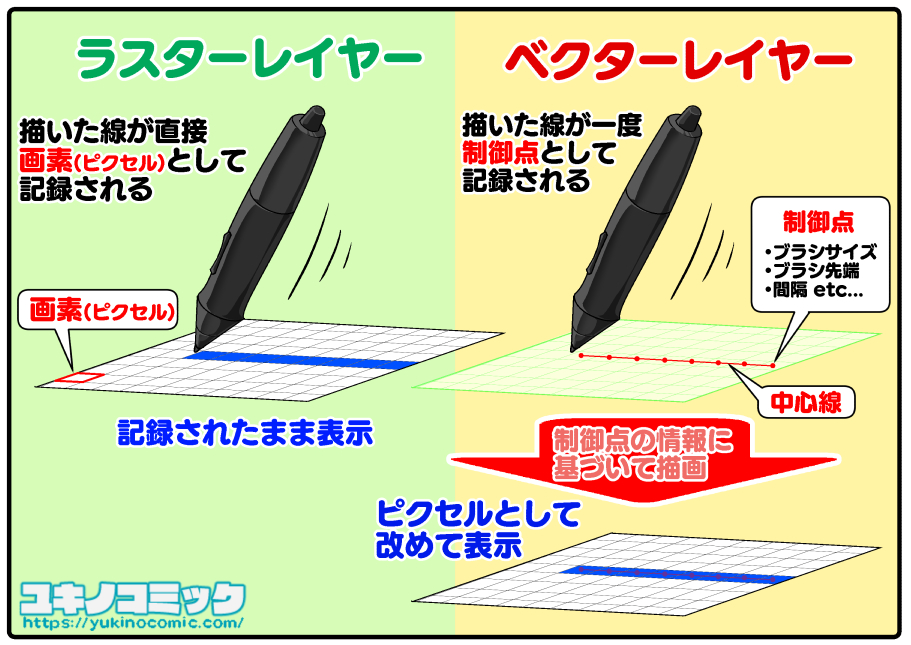
ラスターレイヤーとベクターレイヤーとでは、レイヤーに記録される情報とキャンパスに表示する形式が異なっています。

ラスターレイヤーで描かれた線は、引いた線が一粒一粒の画素(ピクセル)として記録されて、レイヤーに直接描画され表示されます。互いの画素間にデータ上のつながりは無く、一粒毎にそれぞれが独立しています。
対して、ベクターレイヤーで描かれた線は、引いた線の軌跡が、連続した制御点(中心線)として星座のように記録され、連続した制御点ごとに記録された線の太さ(ブラシサイズ)などのパラメーターの関係に従って、レイヤーにピクセルとして改めて描画され表示されます。
線を描いた後も、線を描いた時の情報が生きていて、骨のようにレイヤーに残っています。描いたベクターからインクが出て、ピクセルが表示されるようなイメージです。ベクターが骨なら、インクが肉のような関係です。ベクターレイヤーの線は、画素の粒になってしまうラスターレイヤーと異なり、描いた後も線としての独立性を保っています。

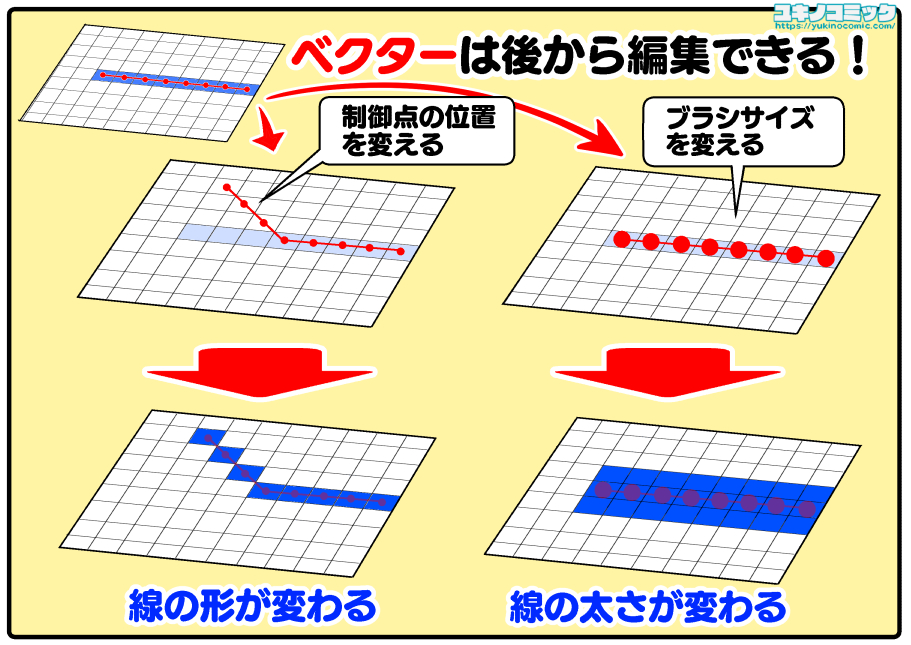
ベクターレイヤーの方が表示までに余計なひと手間があるので、ラスターレイヤーの方がシンプルで優れているようにも見えます。しかしベクターレイヤーはこの制御点の位置やブラシサイズなどの情報を、線を描いた後から編集・修正することができます。修正したい時も描いた線をわざわざ消しゴムをかけて、もう一度描き直さなくてもよいので便利です。
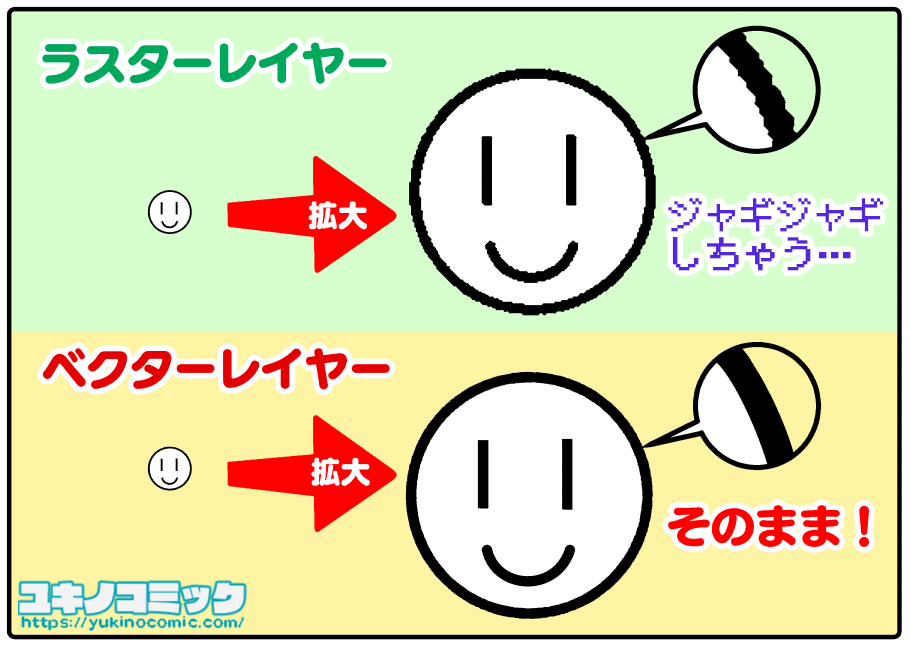
拡大縮小しても線がジャギジャギにならない点もラスターにはない特徴です。

その代わりにバケツなどの塗りつぶしができなかったり、一部のフィルターが使えなかったりします。
ピクセルの相互関係に関する機能(塗りつぶしやぼかし、筆の滲みやフィルターなど)はラスターレイヤーでしか使えません。
| ラスターレイヤー | ベクターレイヤー | |
|---|---|---|
| ペン入れ | ||
| バケツ・塗りつぶし | ||
| ぼかし・指先 | ||
| フィルター | ||
| 拡大・縮小・変形 | ||
| 線修正 |  |
※最新版なら線修正の線幅修正はラスターでも使える。
漫画の大部分は、ほとんどペン入れによる線で構成されているので、自由な線編集が可能なベクターレイヤーは漫画と相性が良いです。
一方でベタ入れやトーン貼りはラスターレイヤーでないと出来ません。
互いの得意不得意を知った上で、用途や場合、好みによって2つのレイヤーを使い分けると良いでしょう。
2 線画に便利なベクターの編集機能たち
それでは改めてこの記事のメインの内容です。
ベクターレイヤーのパラメーター各種は、線を引いた後から、線ごとに編集する事ができます。この講座では、この編集機能の中から、ペン入れに役立つものを一通り紹介していきます。これらは全てショートカットやクイックアクセスなどに登録しておくと便利です。
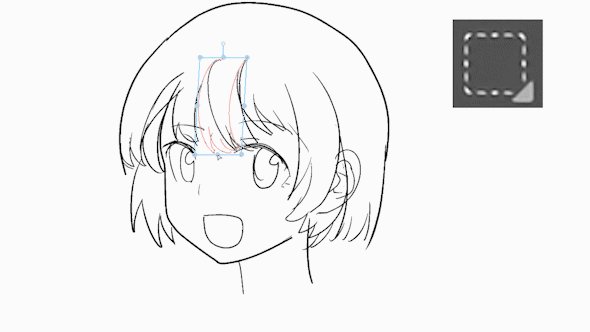
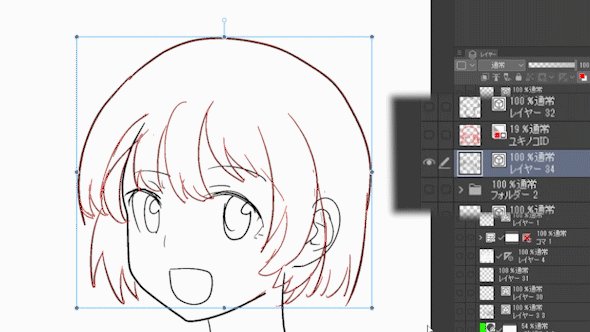
I.ベクター線つまみ
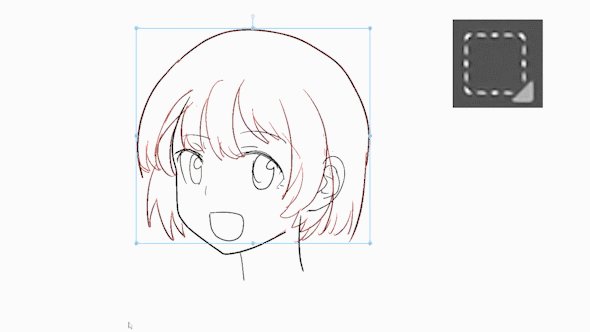
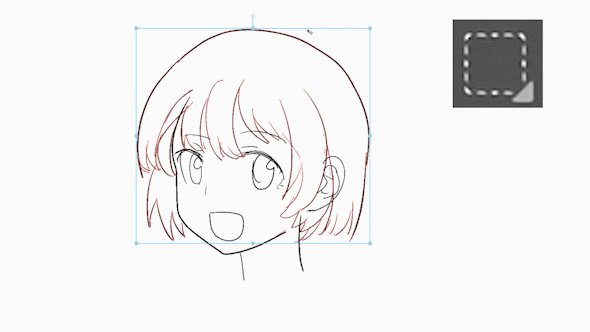
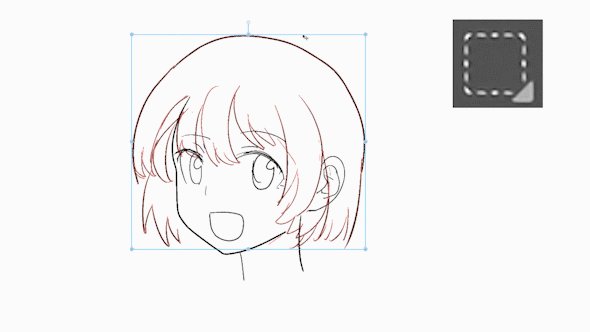
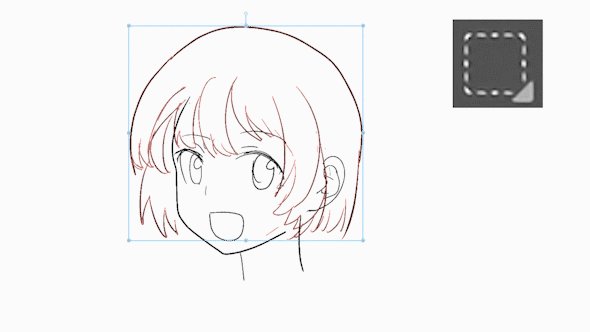
ひとつめは[ツール]-[線修正]の[ベクター線つまみ]です。
一度引いた線を指でつまむ感じで動かすツールです。


上手く線が描けたけど、ちょっとずれちゃった時に、線を微調整するのに使います。
線を描き直さなくて良いので便利で、時短にもなります。
顔や髪・自然物など柔らかい曲線で使うと便利です。
下の例では髪の毛の先を揃えたり、頬や顎の位置を少しずらすのに使っています。

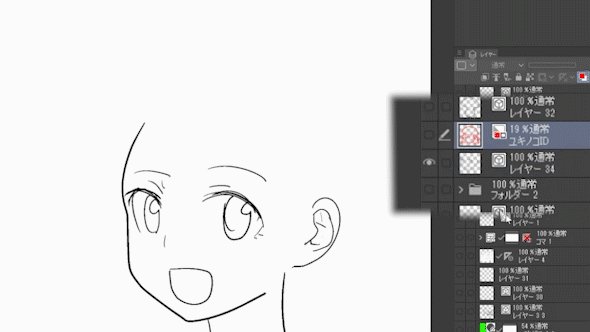
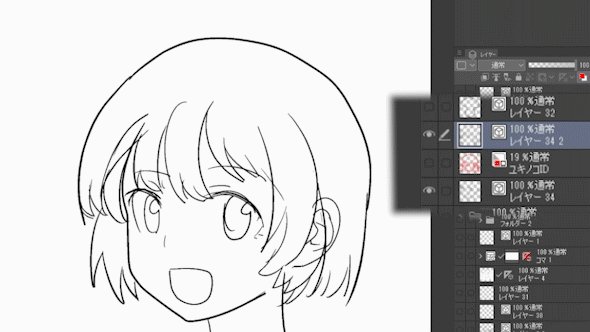
II.線幅修正
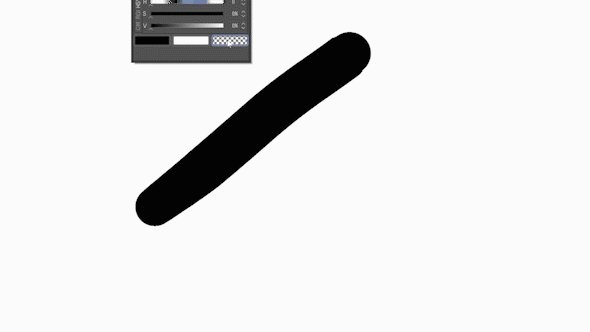
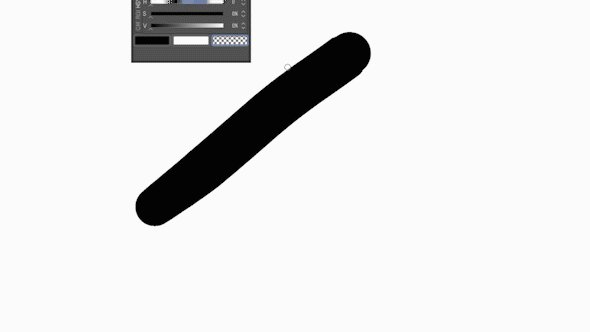
次は同じく[線修正]の[線幅修正ツール]。
なぞった線の太さを変えるツールです。

線の形はそのままに、太さだけ変えたいときに使います。
線を重ねたり、消しゴムで削る手間が省けて便利です。
線幅修正は最新版ならラスターでも使えるのですが、ベクターの方が綺麗に修正できます。
僕の場合は、このツールを複製して、ベクター全体を太くする設定と、なぞった部分だけ細くする設定の2種類を作って、状況に応じて使い分けたり、組み合わせて線に抑揚をつけるのに使っています。

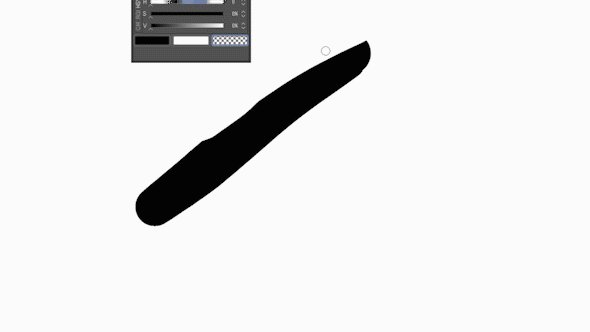
輪郭を強調したい時は線を太くしたり、

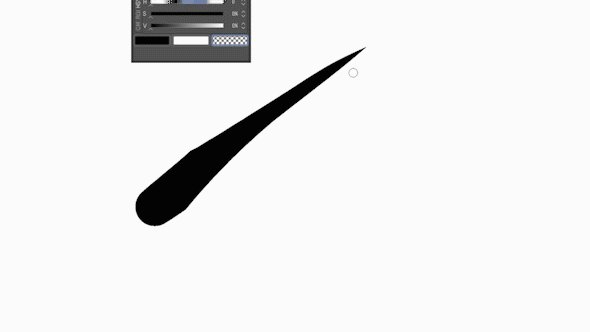
髪の毛など淡い印象にしたい時や、ハイライトを表現したい時に線を細くするのに使います。

全体を太くしてから、なぞった所だけを細くすることで線に抑揚をつけることができます。
良い形・位置の線が引けたけど、太さが違った時にこれで調整します。
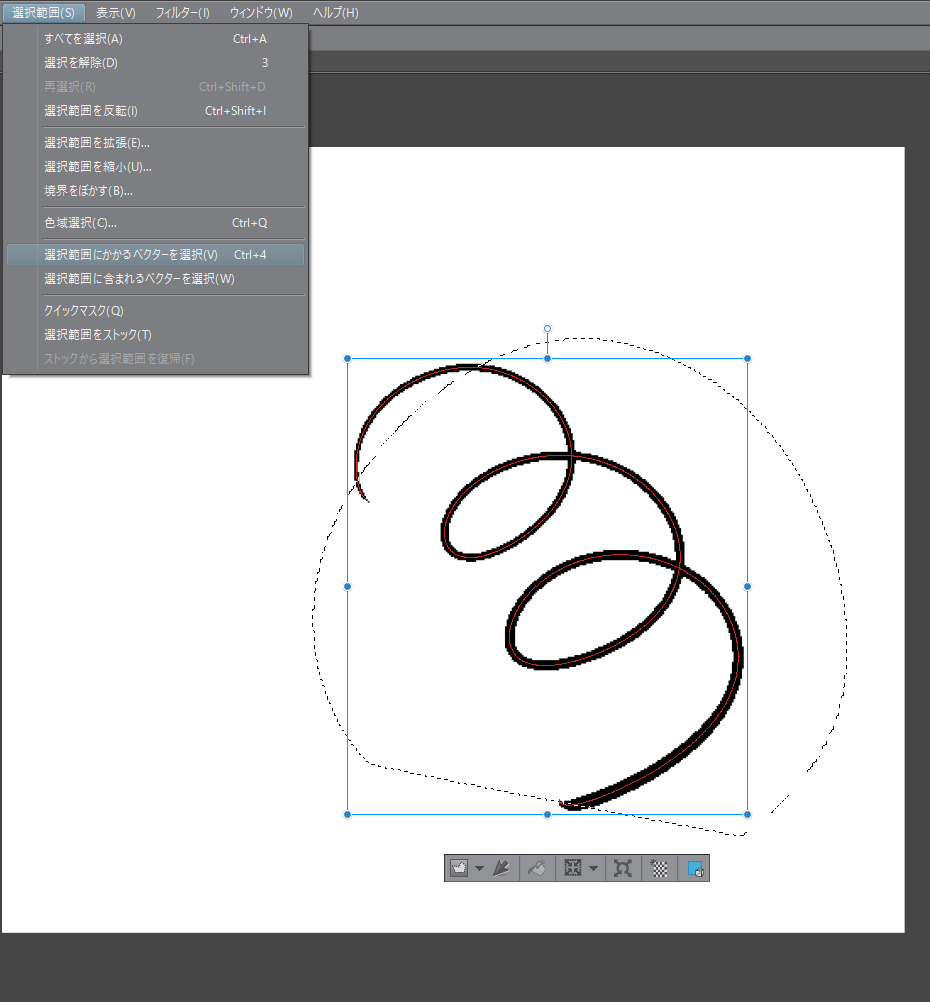
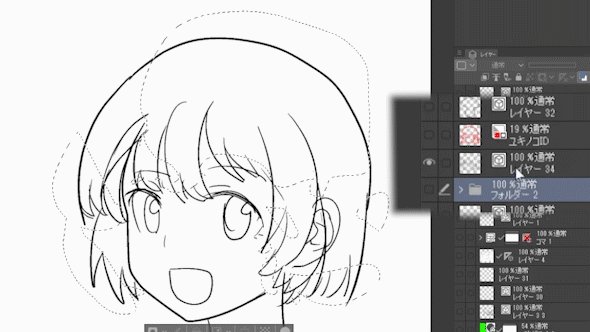
III.選択範囲にかかるベクターを選択
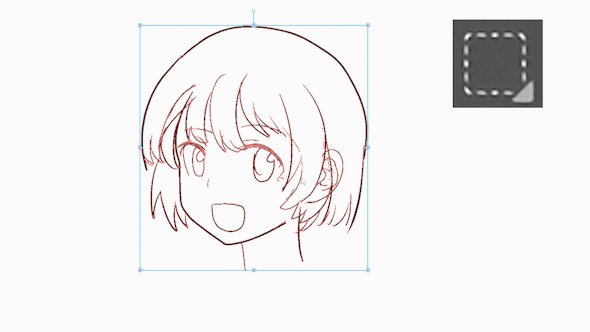
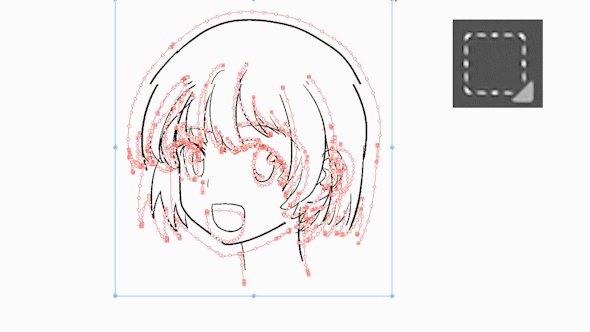
3つめの機能は、[選択範囲]メニューの[選択範囲にかかるベクターを選択]です。
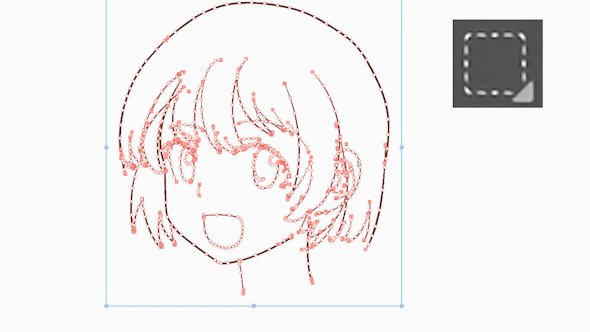
選択範囲に触れたベクターを複数選択し、一緒に変形・編集することが出来ます。
この機能はショートカットか、選択範囲ランチャーに登録しておくと便利です。
ベクターの線はオブジェクトツール単体でも複数選択できますが、
狙いを定めにくいので、狙ったベクターだけを編集できる点で、こちらの機能を使う方が便利です。

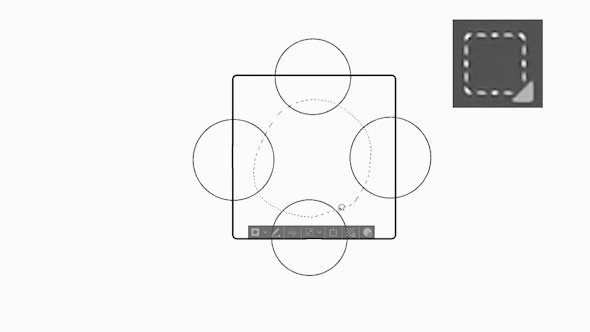
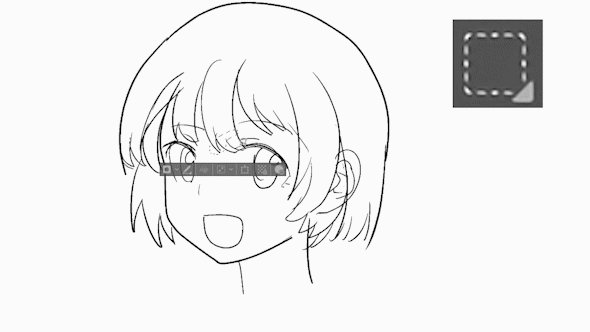
ツールはこの場所はここ。選択範囲を作った状態でこの機能を使うと、狙ったところにある複数のベクターを選択できます。

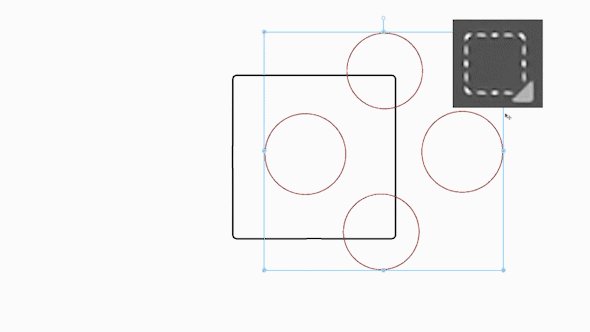
この機能を使うと、複数のベクター線を拡大したり、

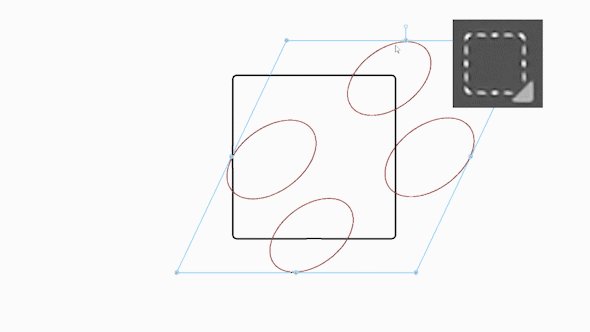
複数のベクター線を変形したり、

複数のベクター線を移動したり、

複数のベクター線のブラシサイズをまとめて変更したり、

複数のベクター線を切り取り+貼り付けで、レイヤーを分離したりできます。

これらはラスターレイヤーでは、選択範囲をきめ細やかに指定しなければならない大変な作業ですが、
ベクターレイヤーでこの機能を使えば楽に一瞬でできます。
a.[選択範囲にかかるベクターを選択]の為の[オブジェクト]ツールの設定1
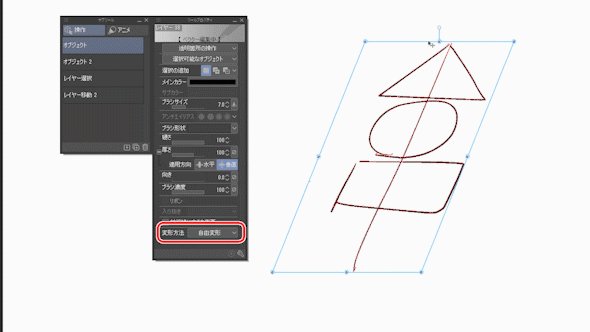
変形方法の設定の切り替え
変形方法の設定の切り替え
※少々ややこしいお話をしますので、これは読み飛ばしてもらって大丈夫です。実際に使ってみて不便に感じた時にまたご覧ください。
ベクターの変形方法は、[オブジェクト]ツールに設定されています。
変形の度に変形方法をいちいち変更するのは面倒くさいので、
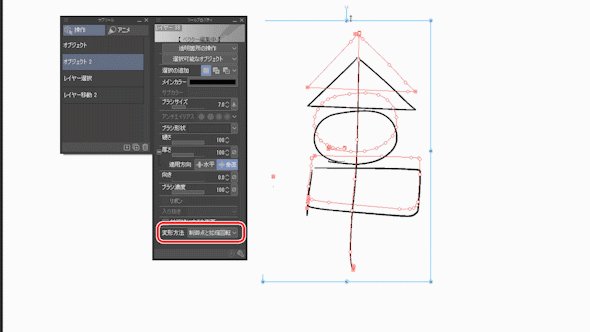
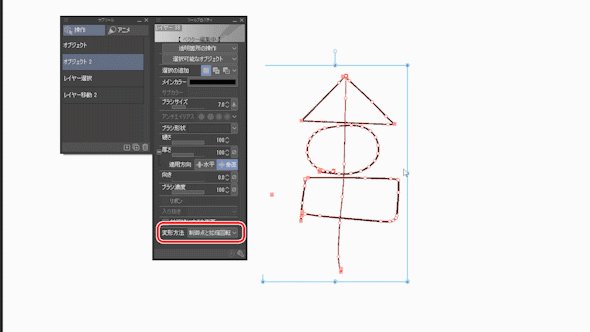
[オブジェクト]ツールを複製して二つ用意して、変形方法を[自由変形]と[制御点と拡縮回転]の二種類を場合によって使い分けています。
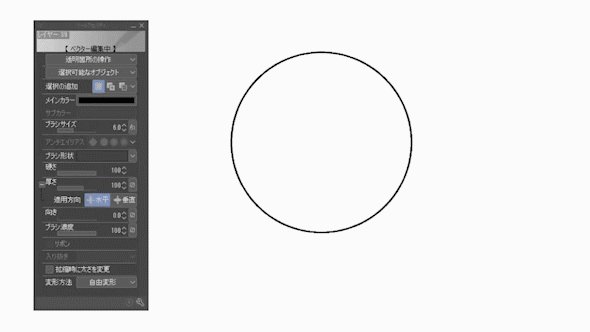
この[オブジェクト]ツールの設定項目は、レイヤーパレットでベクターレイヤーを選択している時のみ現れます。

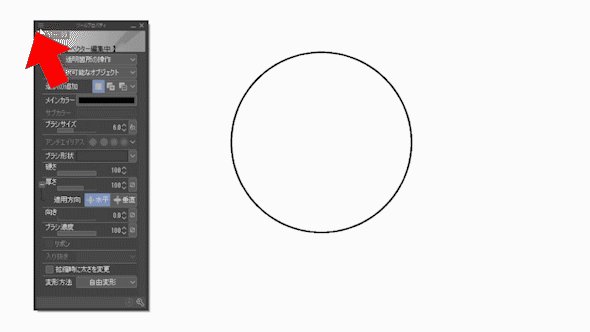
僕の場合はよく使う[自由変形]の[オブジェクト]ツールを[サブツールウィンドウ]で上に置いておいて、
拡縮回転をしたい時はの下のオブジェクトツールを、
事前に選択してから[選択範囲にかかるベクターを選択]をしています。
具体的にはふたつのオブジェクトツールを同じショートカットキーに割り当てて、
ショートカットキーを一回押すと[自由変形]のオブジェクトツールに、
ショートカットキーを二回押すと[制御点と拡縮回転]のオブジェクトツールに切り替わる設定にしています。
少しややこしいですが、変形の度に変形方法を変えるより、この方法が楽で早いです。
b.[選択範囲にかかるベクターを選択]の為の[オブジェクト]ツールの設定2
中心から拡大するための設定変更
中心から拡大するための設定変更
※こちらも読み飛ばしてもらって大丈夫です。ただめちゃくちゃ便利なのでできれば見てください。具体的な用途はまた「応用編」で取り上げる予定です。
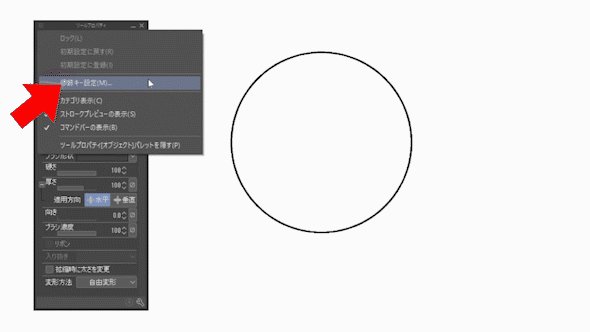
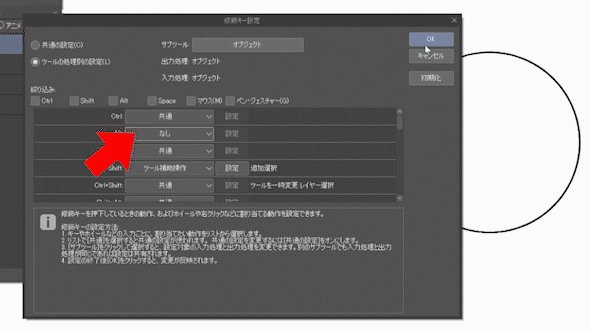
[編集]メニューの変形は、[Alt]を押しながら変形すると、中心から変形する事が出来ますが、ベクターの複数選択からオブジェクトツールで[Alt]を押しながら変形しようとすると、ツールがスポイトに切り替わってしまいます。なので、ベクターを中心から変形する為には、少し設定を変更する必要があります。 [Ctrl]や[Shift]、[Alt]を押したとき、ツール毎に細かな機能の切り替える事ができます。この設定を「修飾キー」といいます。
デフォルトでは[Alt]を押したとき、全てのツールに共通で[スポイト]に切り替わる設定になっていますので、オブジェクト[ツールプロパティ]の[修飾キー]の設定から[Alt]を[無し]にします。
[共通]のままだと[スポイト]にツールが切り替わってしまうので、必ず[無し]に変更してください。これで中心からベクター変形できるようになります。

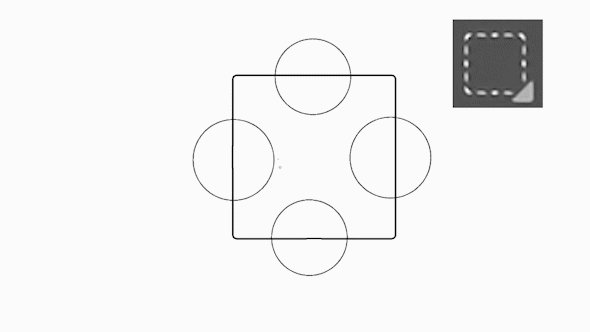
この機能は、同心円などの二重の線画を描きたいときに使います。

選択したベクターをコピペして、[Alt]を押しながら変形すると、このように中心から拡大縮小ができるようになり、
定規なしで二重の線画が作れるようになります。
今回は使いませんが、ボタンや、機械・鉄砲、窓などを描く時にとても便利です。
僕の場合、この機能は漫画背景描く時、めちゃくちゃ重宝しています。
IV.ベクター線の消しゴムと消去
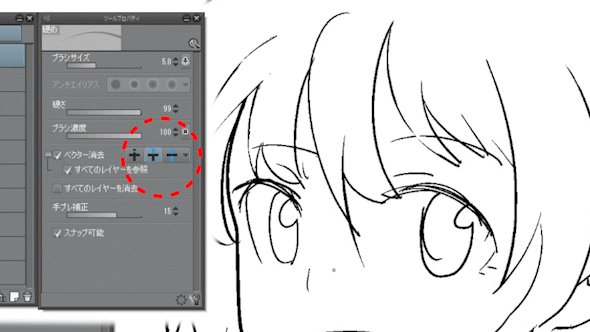
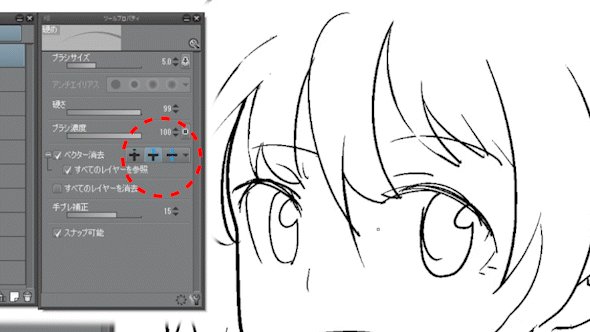
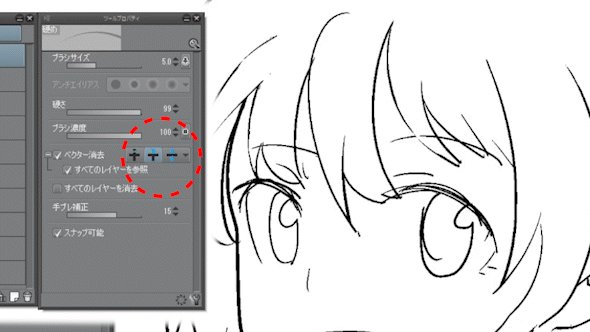
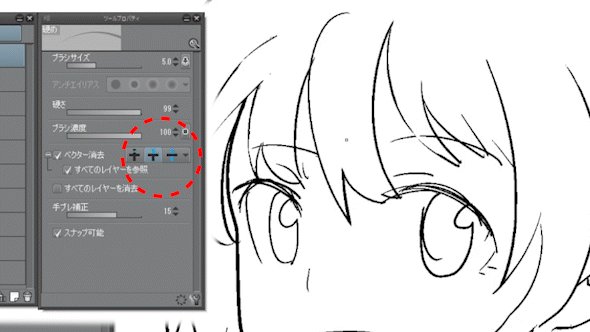
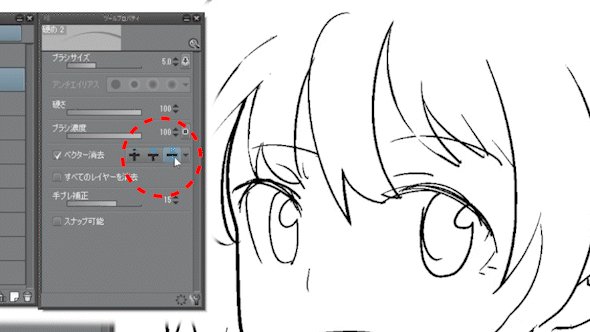
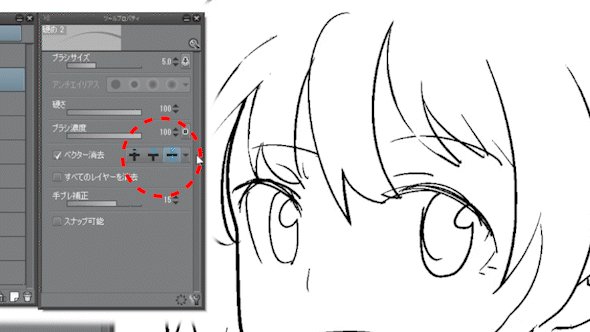
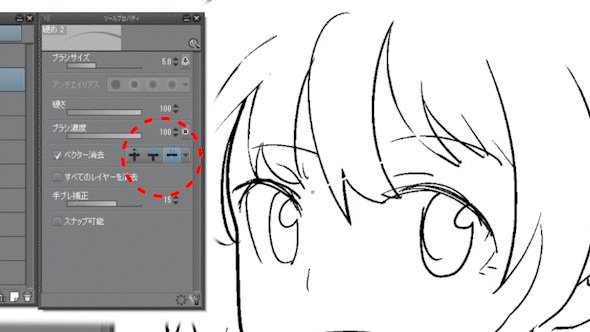
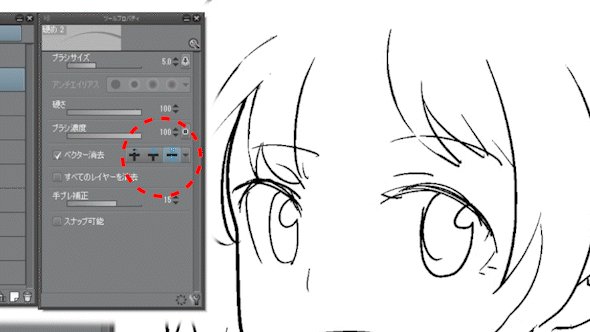
a.消しゴムのベクター消去(交点消しと全消去)
ベクターレイヤーは、線の基準線に対して消しゴムを使うことで、ワンタッチで線の一部、あるいは全部を消去する事ができます。
消しゴムの[サブツール詳細]の[ベクター消去]を[交点まで]にして、線のはみ出しに対して消しゴムをなぞると、線と線の交点を検知して、ワンタッチではみ出し部分を消す事が出来ます。
これは髪の毛や、背景を描く時に重宝します。

消しゴムの[ベクター消去]を[線全体]にすると、線に対して消しゴムをなぞると、ワンタッチで線全体を消す事が出来ます。これはラフの基準線や迷い線、集中線の一本だけを消したい時などに重宝します。

これも操作の度に設定を切り替えるのは面倒なので、ふたつの消しゴムを用意しておいて、ショートカットで切り替えながら作業すると良いです。
b.透明色で疑似消しゴム
[ベクター消去]をONにした消しゴムは、線をベクターとして消してしまうので、ラスターレイヤーのように線を一部だけ消す事ができません。いちいちOFFにするのも面倒なので、僕の場合は透明色のペンで線を部分的に消すのに使っています。実際に消えているのではなく、隠しているような感じです。
よくわからない仕様ですが、まったく問題ないですし、便利なのでよく使っています。

描画色を透明色に切り替えるショートカットを設定しておくと便利です。
[ファイル]-[ショートカット設定]-設定領域[オプション]-[描画色]-[描画色と透明色を切り替え]から登録します。
この時一緒に[メインカラーとサブカラーを切り替え]も登録しておくと、黒・白・透明色をカラーパレットに手を伸ばさずに瞬時に切り替える事ができるので便利です。
c.ベクター線の複数消去
ベクターの線画で交点消しゴムを使ってい作業をしてると、小さなベクターのゴミがたくさん溜まってしまう事があります。
一つ一つ消しゴムで消すのは大変ですが、[選択範囲にかかるベクターを選択]して、
[編集]メニューの[消去]でまとめて一瞬で消すことが出来ます。[消去]もショートカットに登録しておくと便利です。

3 まとめ
ベクターレイヤーの線画に使えそうなツールの説明「基本編」は以上です。具体的な使い方は次回の「実践編」で取り扱います。
[ベクター線つなぎ]とかは使わなくて良いです。[選択範囲にかかるベクターを選択]でだいたい事足ります。パターンブラシならまた使える機能があるのですが、それはまたいつの日か「応用編」で取り扱うのでしばらくお待ちください。
自分はこれらのツールをすべてショートカットに設定していて、
線画を描く時に常に切り替えながら描いていますので、皆さんも試しにやってみてください。






1度描き上げるだけなら、最終的にはどちらのレイヤーでも大丈夫ですが、何度も描き直す予感がある時はベクターレイヤーで描いた方が全体の制作速度は向上すると思います。用途や得意不得意で使い分けるのが一番良いと思いますので、まずはこの記事で紹介したベクターレイヤーの機能を、実際に一通り使ってみて、ベクターレイヤーを選択肢のひとつに加えてみてはいかがでしょうか。
次回の記事・実践編では、これらのツールや機能をつかって実際に線画を描いていきます。具体的にどのツールをどのように使っているのかを細かく解説していきます。お題は「眼鏡の美少女」です!
















