
今回のTIPSは、漫画を描く時に使えるぼかしフィルターの使い方講座です。
ぼかしフィルターはカラーイラスト向けの機能と思われがちですが、モノクロ漫画でも意外と使える機会があります。
今回は漫画を描く時に使える実践的な小技をたくさんご紹介します。
前半が基本編のトーンワークでの活用について、後半が今回の目玉、応用編の質感の陰影での活用についてです。
この記事の目次
1 モノクロ漫画でぼかしフィルターを使う
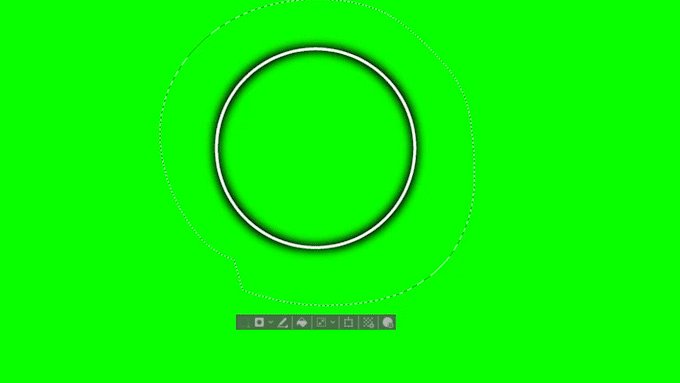
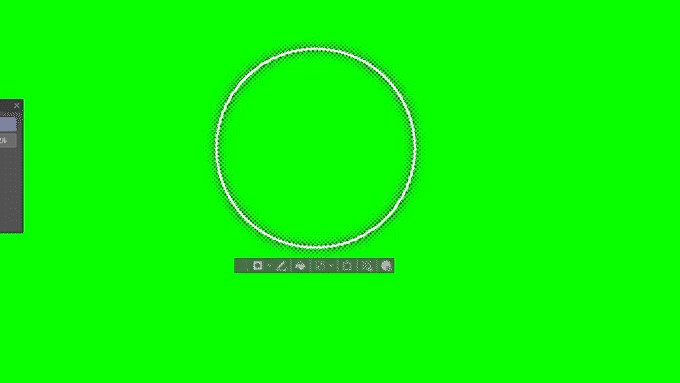
試しに下の黒丸をぼかしてみましょう。
1.まず、フィルターはモノクロレイヤーでは使えないので、レイヤープロパティの[表現色]を[モノクロ]から[グレー]にします。
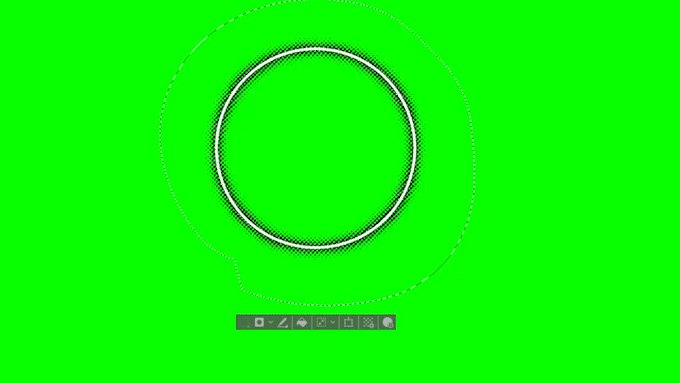
2.次に[フィルター]メニューの[ぼかし]の「ガウスぼかし」を選んで、[ぼかす範囲]をスライダーで調整してOKします。
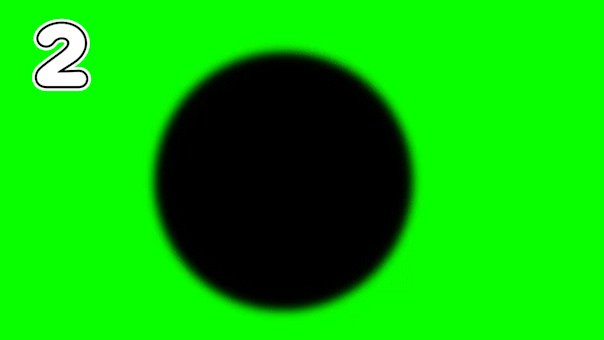
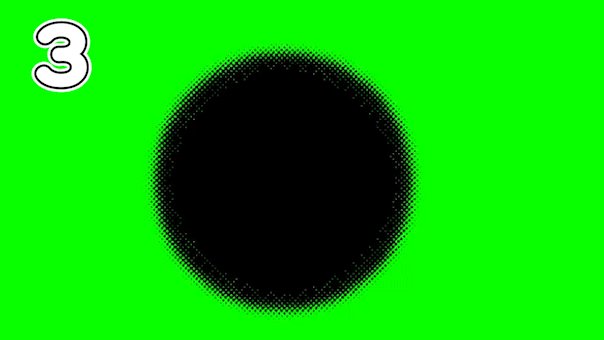
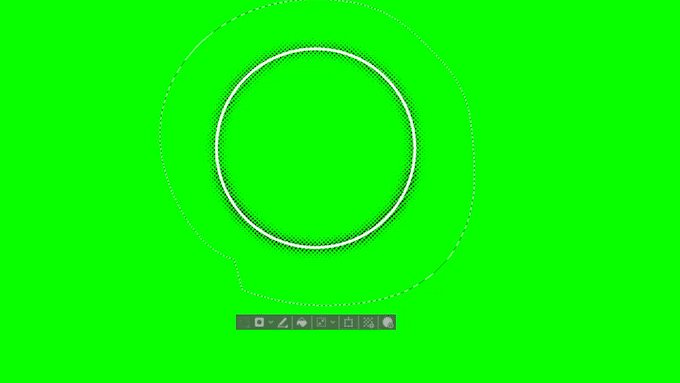
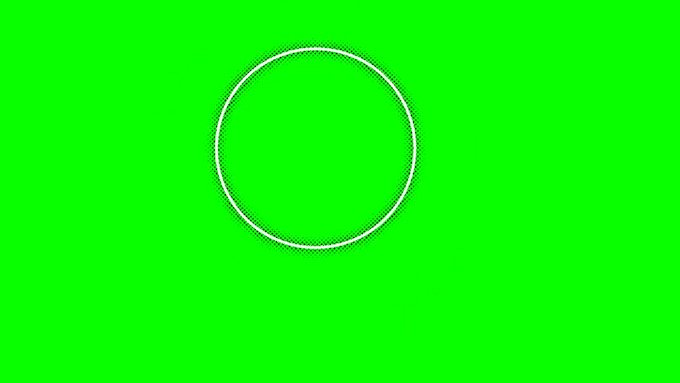
3.最後にレイヤープロパティの[トーン]をONにして完了です。
WEB上で発表するならグレーのままでも大丈夫ですが、雑誌掲載など印刷する予定ならトーン化は必須です。

また、漫画原稿のような大きなキャンバスではフィルター類の動作はすごく重たくなります。その為、フィルターを使いたい部分だけをあらかじめ選択範囲で囲っておくと、スムーズに作業をすることが出来ます。
2基本技その1 フチぼかし
描いたものに、ぼかし付きのトーンのフチをつけるテクニックです。魔法やビームなどの表現によく使われます。

まず白で円を描いて、そのレイヤーを複製して黒く塗りつぶします。

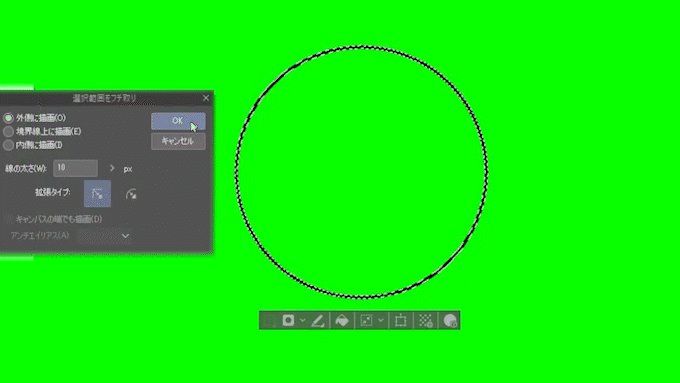
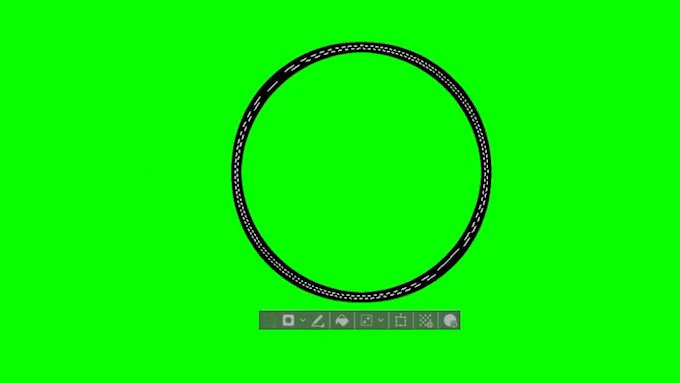
黒の円のレイヤーに[編集]メニューの[選択範囲をフチ取り]でフチをつけて、元の線より太くします。元の線から大きくはみ出すようにします。

白のレイヤーは上にしておきます。
レイヤープロパティの[表現色]を[モノクロ]から[グレー]にしてから、[フィルター]メニューの[ぼかし]-[ガウスぼかし]でぼかします。

レイヤーの不透明度を下げて[レイヤープロパティ]のトーン効果をONにして、白のレイヤーの下に配置すると下のような淡い光を纏ったような表現をすることが出来ます。

もうひと手間加えてみましょう。白のレイヤーをもう一度複製して、先ほどと同じようにフチをつけて、ぼかしてトーンの効果をオンにするとこのようになります。より光っているような感じにすることが出来ます。

また、フチぼかしのトーンは、キャラクターの上に被せると、画像のように、切ない・物憂げなシーンを描写できます。少女漫画や切ない感じのシーンでおなじみの演出ですね。

一点注意しなければならないことですが、このようにトーンにトーンを重ねる描写は、一方のトーンを打ち消してしまう事があります。
そのような時は上に被せるトーンの網の位置を動かしてずらすと良いです。

このトーンずらしがワンタッチで出来る便利なアクションを作ったので、下記URLからDLしてご活用ください。
https://assets.clip-studio.com/ja-jp/detail?id=1882395
3基本技その2 モーションブラー

物体や体の運動の向き合わせて、放射ぼかしや移動ぼかしをかけると、運動している物体をカメラで撮影したような効果を得る事が出来ます。
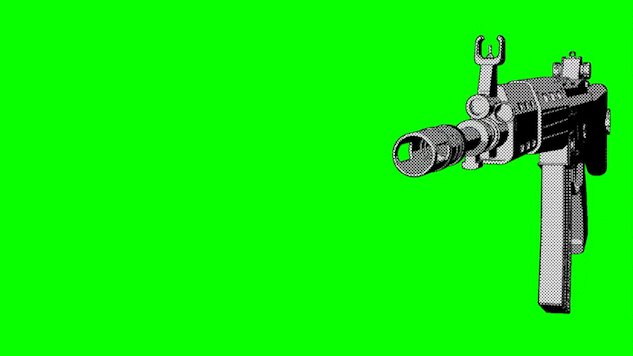
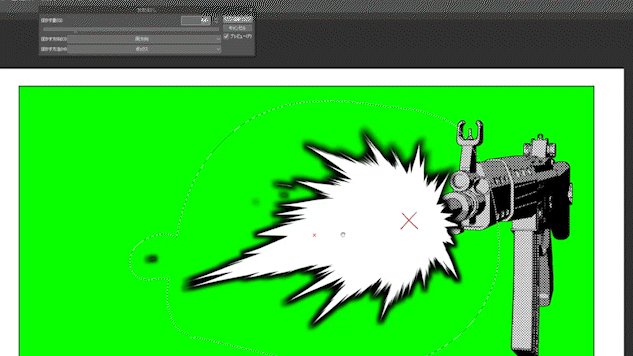
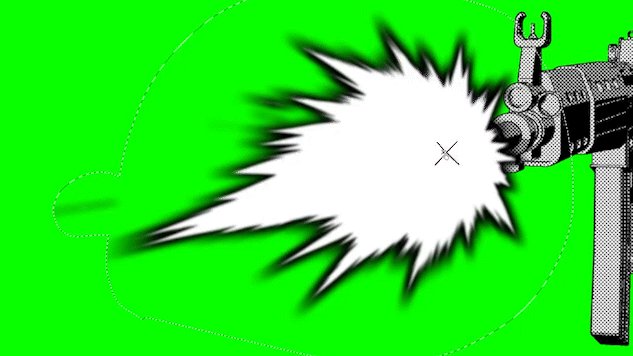
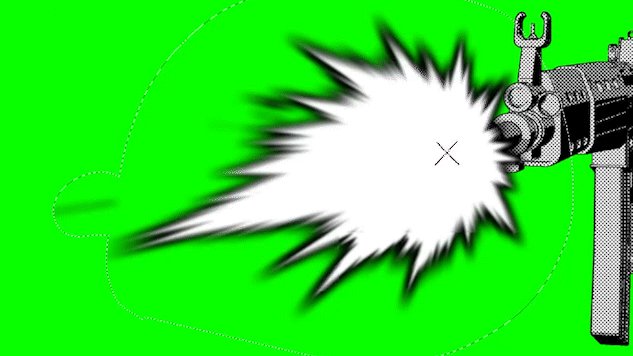
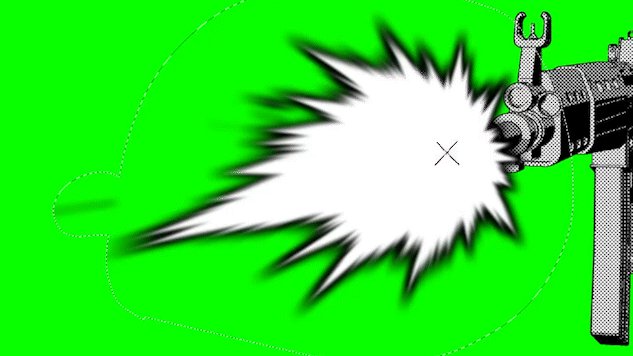
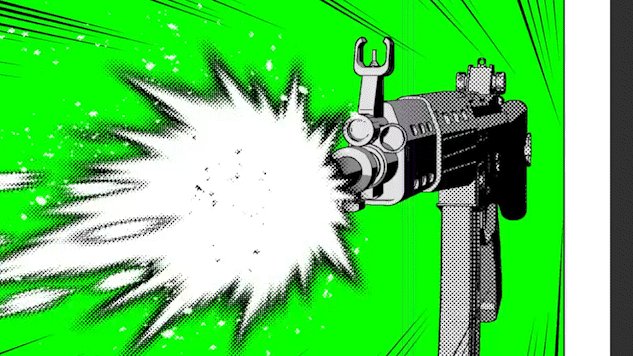
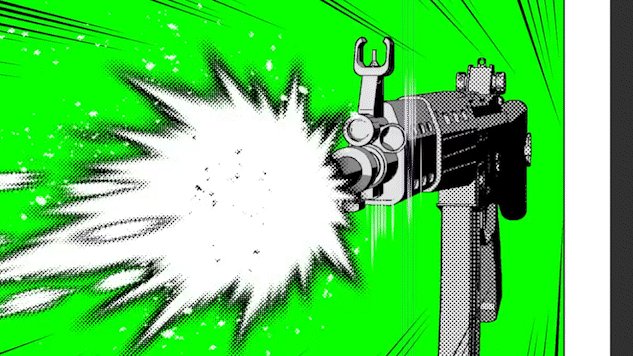
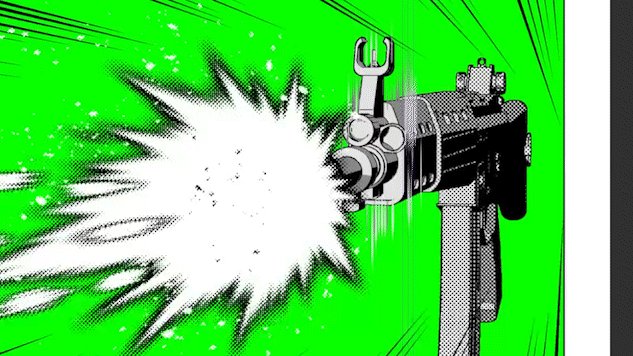
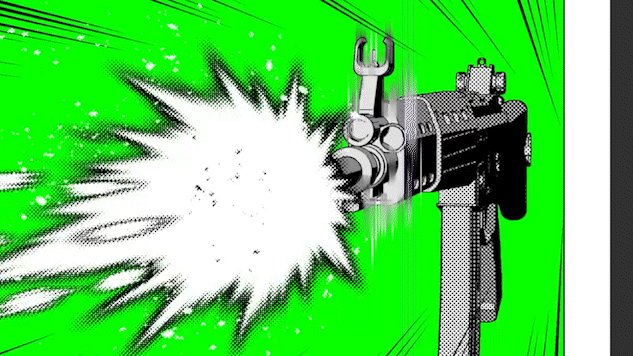
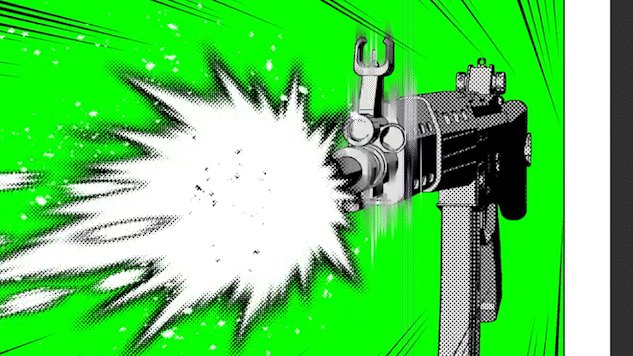
一例として、銃のマズルフラッシュや、銃弾を放射ぼかしで、銃のリコイルを移動ぼかしで表現してみます。
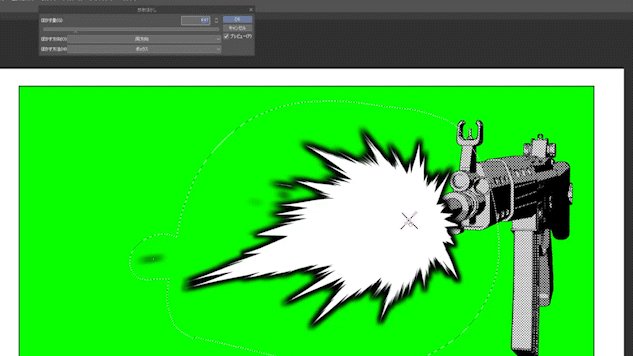
マズルフラッシュや銃弾は難しそうに見えますが、やることは基本技その1のフチぼかしを、[ガウスぼかし]で無く[放射ぼかし]で行うだけです。
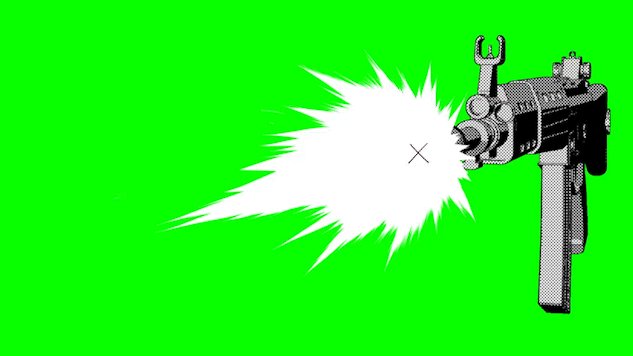
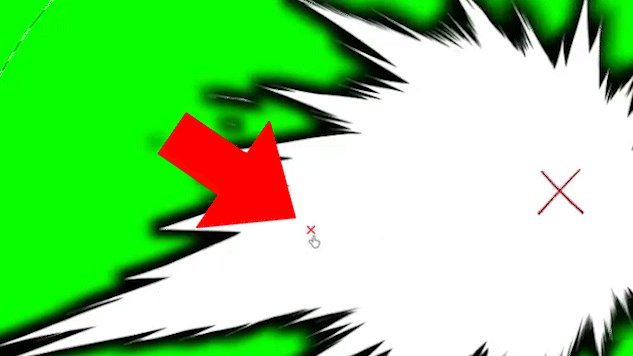
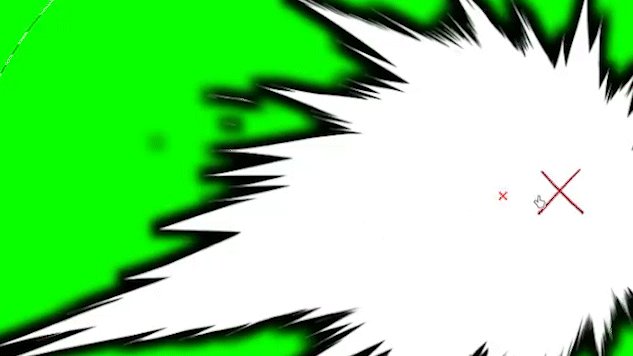
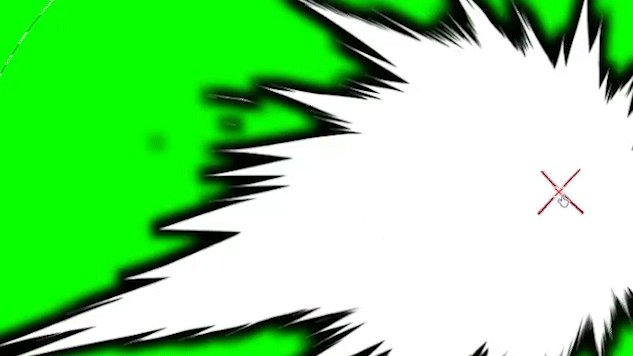
まずマズルフラッシュを、白で描きます。コピペして、黒く塗りつぶしてからフチをつけて、元の白のフラッシュより一回り大きくします。新しく下描きのレイヤーを作り、マズルフラッシュの中心の目印をつけておきます。この目印で、白と黒の2つのレイヤーのフラッシュが同じ中心からブラーをかけることが出来るようにです。
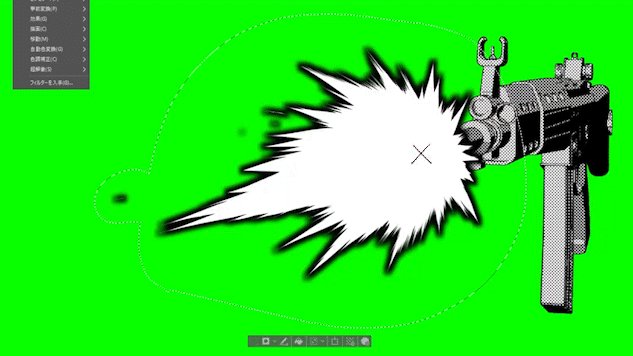
その後、全体に少しだけ[ガウスぼかし]をかけます。[放射ぼかし]や[移動ぼかし]をかける前に、[ガウスぼかし]を少しだけかけておくと、キレイにぼかすことが出来ます。これを行わないと、色の伸びの境界がクッキリしてしまう事があるからです。


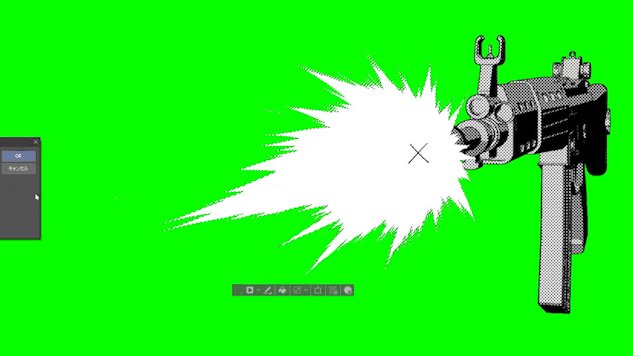
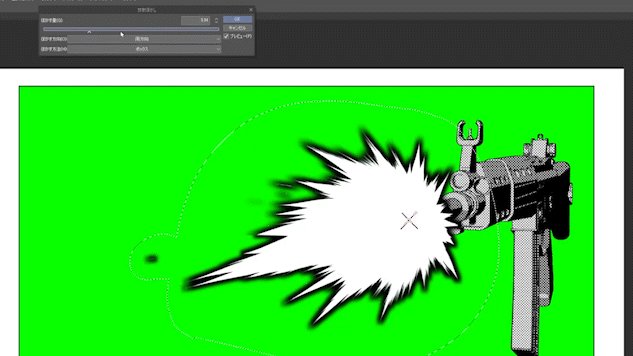
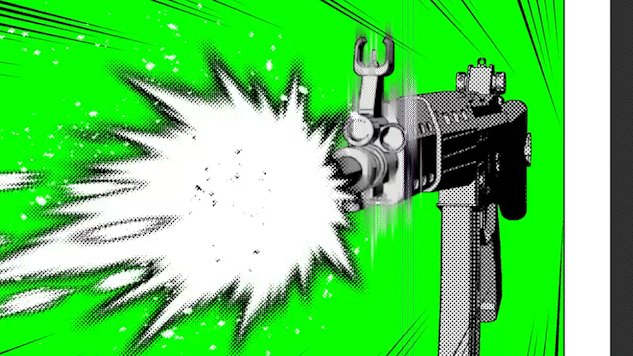
ぼかす量を多めにして、OKを押すと銃口からマズルフラッシュが出ているようにぼかすことが出来ます。

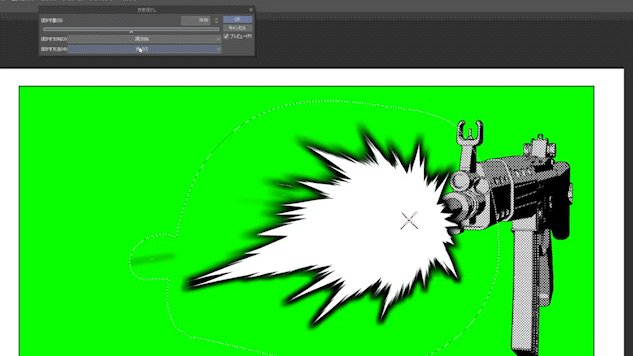
黒のフラッシュと同様に、白のフラッシュにも[放射ぼかし]をかけます。黒のフラッシュと[放射ぼかし]の中心が一致するように、同じように目印に中心を設定します。
[ぼかす量]は先ほどの黒のフラッシュより少しだけ少なくすると良いです。
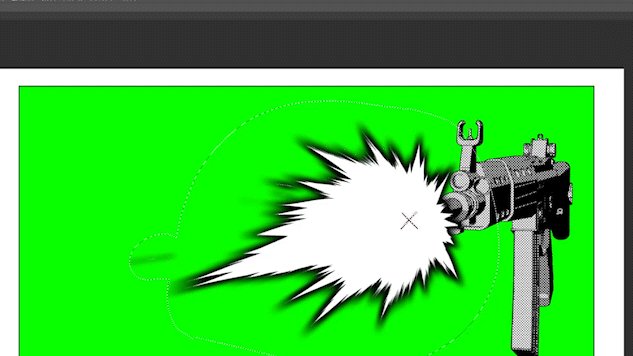
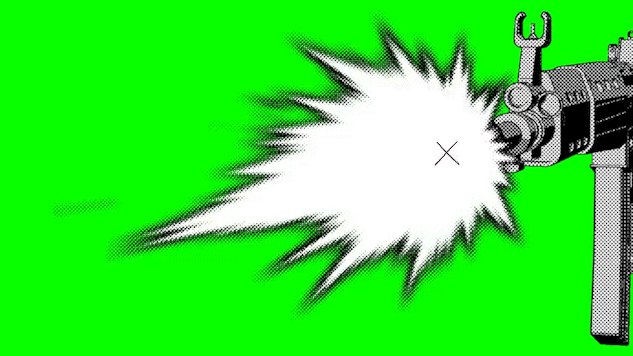
最後に[レイヤープロパティ]の[効果]の[トーン]をONにしてマズルフラッシュは完了です。

マズルフラッシュ付近の火の粉もぼかしで描くことが出来ます。
飛沫ブラシで黒と白で火花を散らして、[ガウスぼかし]をかけ、不透明度を少しだけ下げてトーン化すると、良い感じの効果を簡単に描くことが出来ます

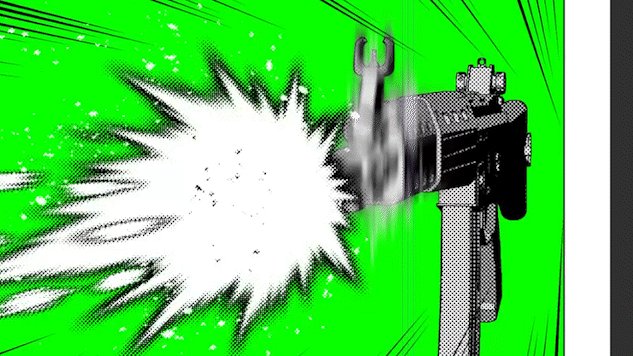
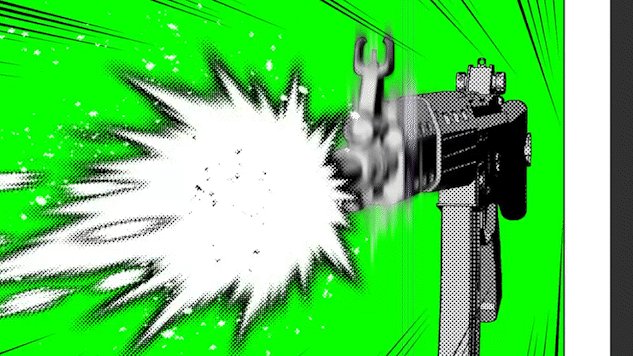
次は銃身の反動・リコイルをモーションブラーで描いていきます。
まず銃のレイヤーフォルダをコピペして、銃のフォルダ内のトーンのトーン化を全て解除してグレーにしてから、銃のフォルダを結合して一枚のレイヤーにします。
銃口付近以外は使わないので消してしまいます。そのままぼかしても良いのですが、平行線定規を設置して垂直に線を描き足したり、指先ツールで伸ばしたりして、少しだけ動きを描き足しておきます。

最後にトーン化して完了です。

4基本技その3 レンズぼかし
画面上でカメラの焦点が合っていない所をぼかしで表現する手法です。臨場感のある効果が得られます。
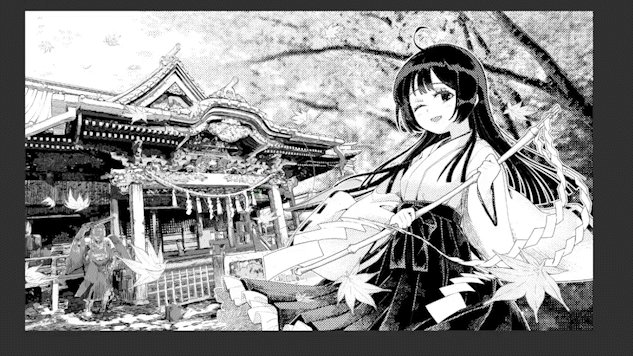
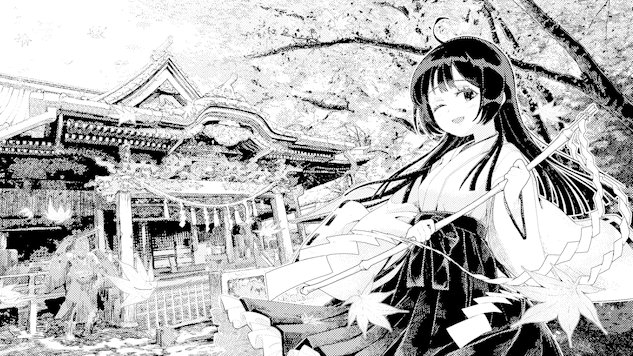
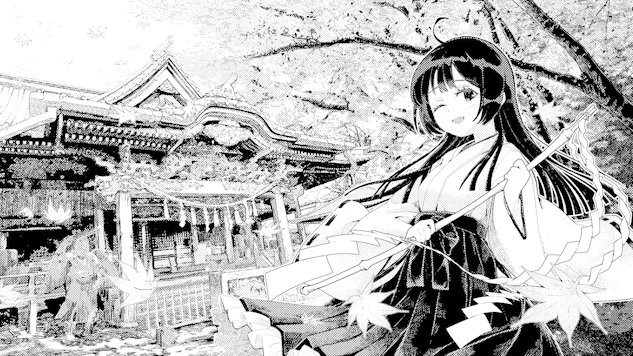
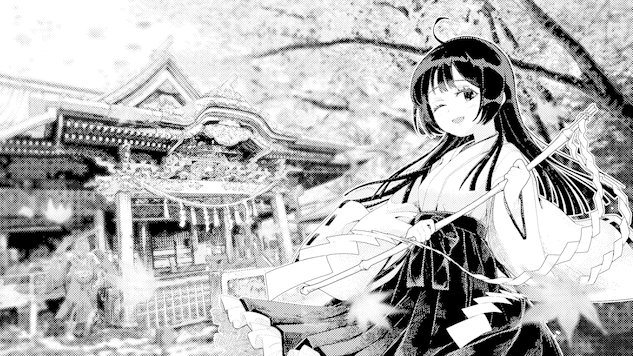
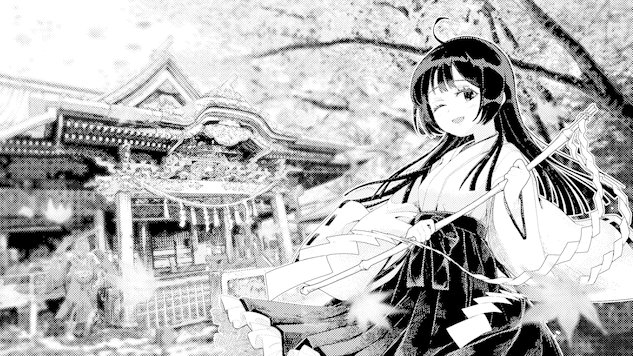
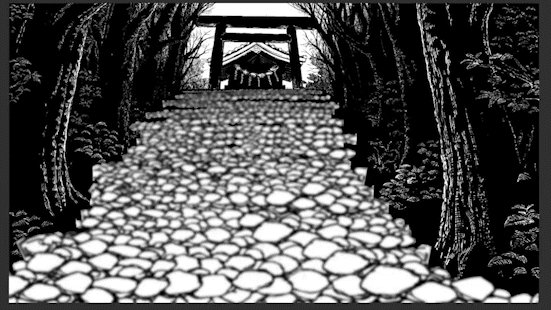
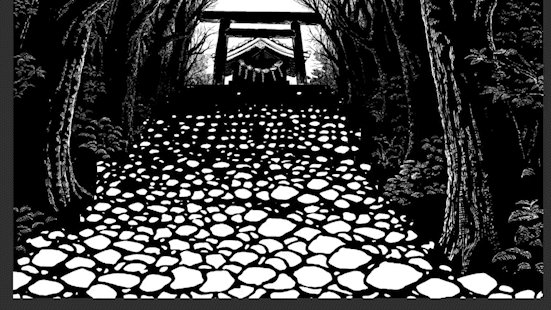
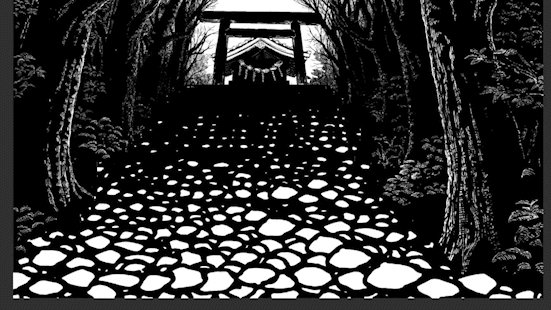
試しに以前描いた写真から描いた神社の絵を、巫女ちゃんに焦点をあわせてぼかしてみます。
まず、背景のトーン効果を解除してから、近景・遠景毎に結合して1枚のレイヤーにします。
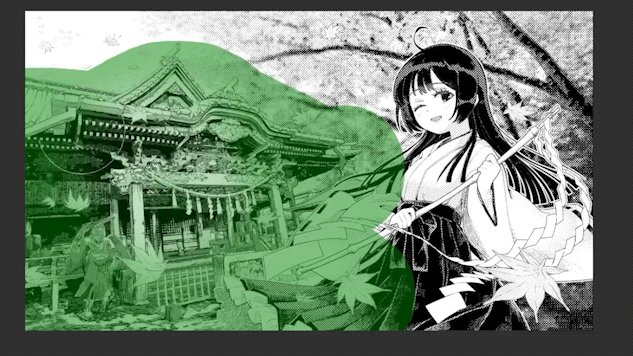
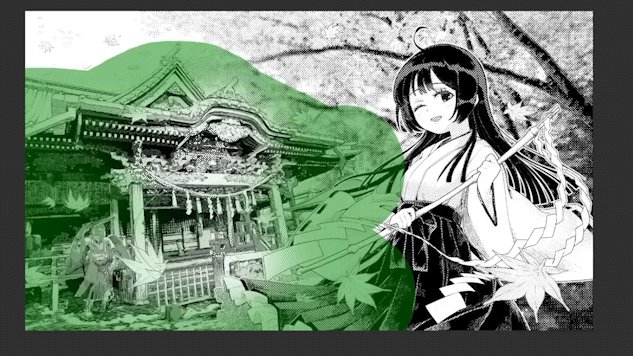
次に[選択範囲]メニューの[選択範囲をストック]で[選択範囲レイヤー]を作成して、焦点のキャラに近い所は淡く、遠い所は濃くなるように塗ります。

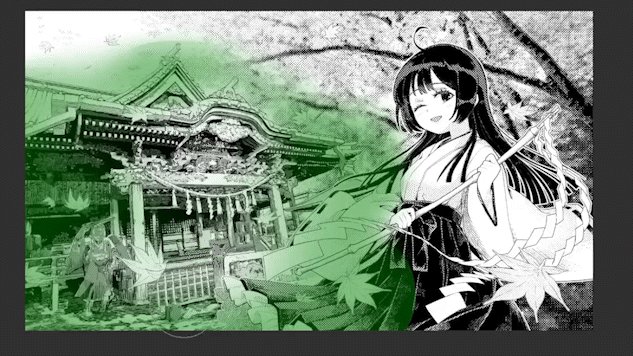
近景・遠景でぼかす量を変えると臨場感が得やすくなります。カメラからの距離毎にぼかす量を変えるのがコツです。

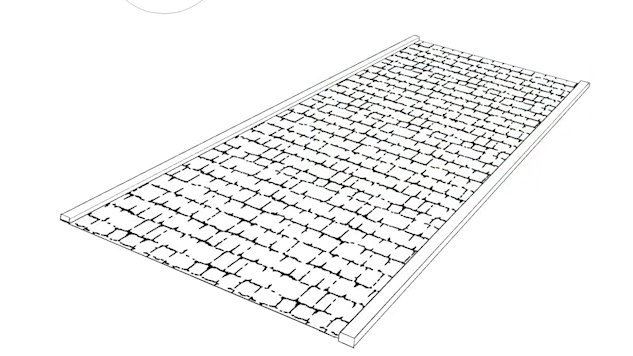
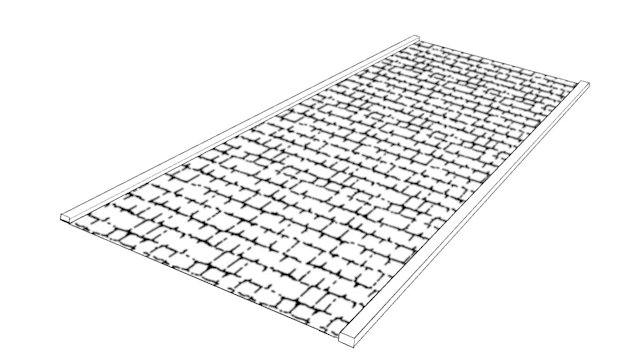
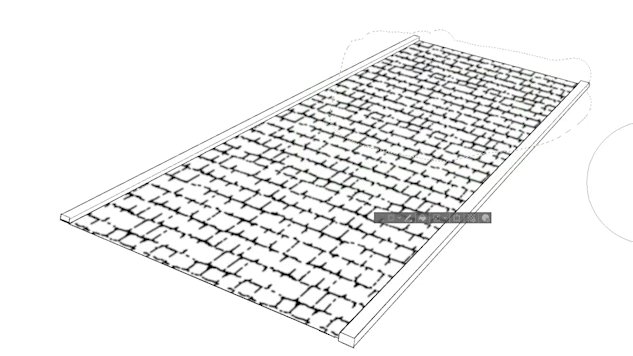
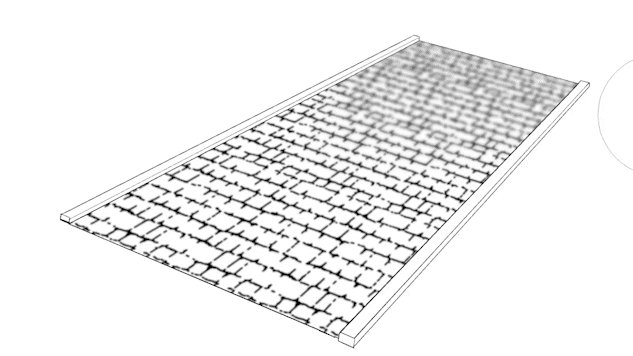
5応用技その1 質感ぼかし
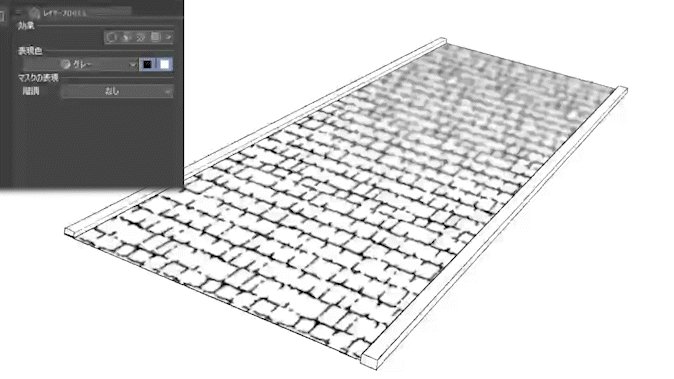
テクスチャの質感を、ガウスぼかしで自然に減衰させるテクニックです。部分的に減衰させたい箇所を大きくぼかしてから、レイヤーの表現色を[グレー]から[モノクロ]に戻す事で、おおきくぼかした部分のディティールを飛ばします。
まず全体への小量の[ガウスぼかし]をしてから、[選択範囲レイヤー]を作成し、テクスチャを消したい箇所を塗って、残したい部分と滑らかに馴染ませます。[選択範囲レイヤー]から選択範囲を作り、[ガウスぼかし]で今度は強くぼかします。

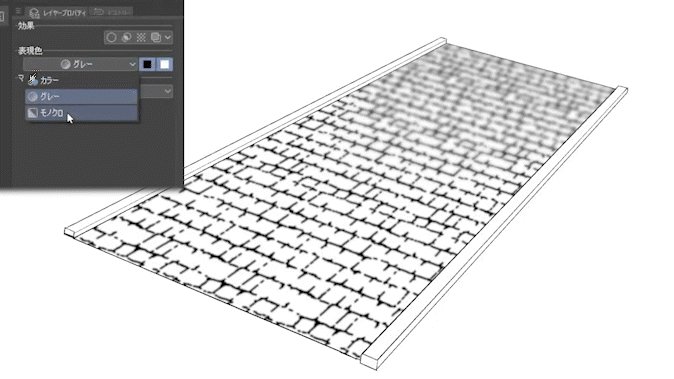
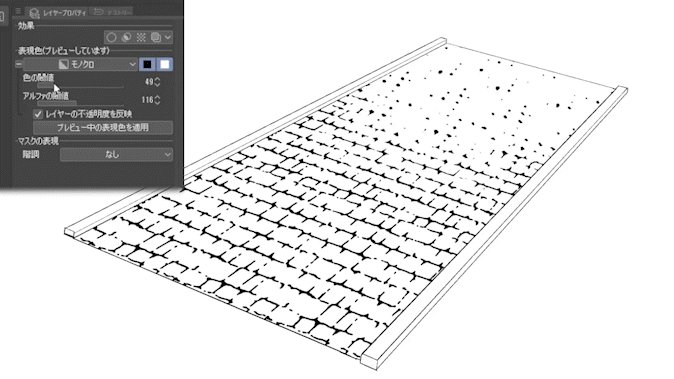
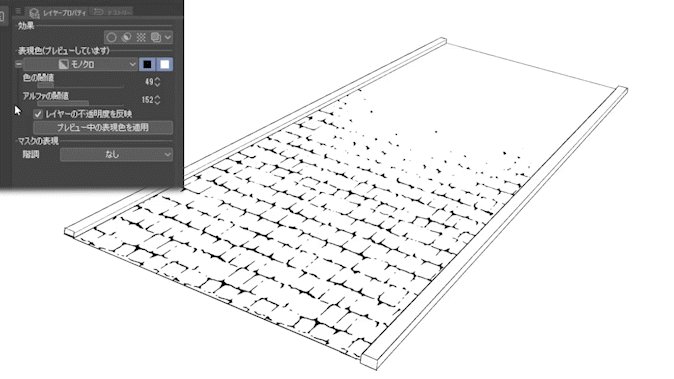
最後に、レイヤーの表現色を[グレー]から[モノクロ]に戻す事で、おおきくぼかした部分のディティールを飛ばします。飛ばし具合は[レイヤープロパティ]の表現色の閾値で自由に調整する事が出来ます。
テクスチャをカケアミブラシで削ったりするより、自然にテクスチャを保ったまま減衰させることが出来ます。パースのかかったテクスチャで奥の方を消し飛ばしたり、陰影のあるテクスチャで光の当たる箇所を消し飛ばしたりすることが出来ます。

6応用技その2 陰影ぼかし
質感のテクスチャを縁取りしてからぼかし、奥に行くほど密度が高まる線を、レイヤーの表現色をモノクロに戻す事で、まとめてベタにして、陰影を描くのに活用するぼかし技です。

7終わりに
今回は便利な技をそれぞれ個別に紹介しましたが、実際には組み合わせて使う事も多いです。
例えば[レンズぼかし]と[モーションブラー]はバトルシーンなどで良く併用されます。
ただ、スクリーントーンのぼかしはやり過ぎると漫画が見づらくなるので注意です。
またうまく印刷に写らないこともあるので、その点を忘れないようにしましょう。















