
皆さんは漫画を描いていて、締め切り間近に背景を1コマ描き忘れていた…なんてことは無いでしょうか?
この記事では、そんなコマを何とか埋めるために、パース定規を雑に使って素早く漫画の背景を描く方法をご紹介します。
主に使うツールは「線と塗りを作成」をONにした長方形ツールです。ビルや街の構図・レイアウトの初期構想に便利な描き方です。
動画で見たい方はこちら↓。正直この記事よりは動画で見た方が分かりやすいです。全行程の動画はこの記事の末尾の載せていますので、気になる箇所があった人は覗いてみてください。



この記事の目次
前置き
I.長方形ツールはパース定規にスナップする。
パース定規はペンだけでなく、様々な図形ツールや折れ線ツールもスナップする事ができます。
ペンで長方形を描くには4回のストロークと1回のバケツ塗りが必要ですが、「線と塗りを作成」をONにした長方形ツールを使って描くと1度の操作で済みます。

建築は基本的には長方形の集合体であるので、ビルのような背景なら、作業全体を5倍程度高速にすることができます(理論上)。
これを積極的に活用して、ペンで引く線の数を減らすことで、作業の高速化を図り、漫画背景を描いていきます。


II.パース定規の設置のコツ~互いの消失点の位置を離す
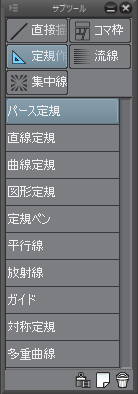
パース定規の設置は、定規ツールの中にあるパース定規ツールを使う方法が一番カンタンにです。二本の線を引くだけで感覚的に消失点を設定することができます。

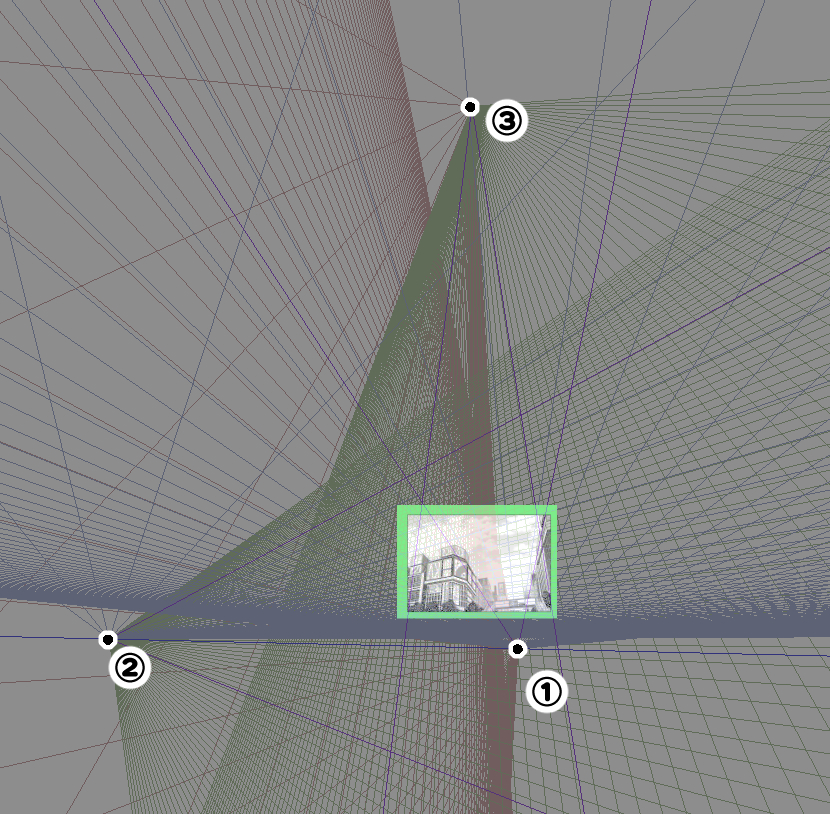
3点透視図法で自然な画面の漫画背景を描くには、消失点同士をなるべく離し、画面の中、あるいは画面の近くに設置する消失点はひとつとし、残り二つは画面の遠くに設置すると安定した構図が得られます。
特殊な演出のシーンでない限り、ダイナミックで極端なパースは避けたほうが良いです。

このあたりのパース定規の使い方や、透視図法自体の詳しい解説はまた別の記事で取り扱うので、しばらくお待ちください。
実践
それでは実際にパース定規を設置して背景を描いていきます。
I.パース定規の設置と試し描き・調整
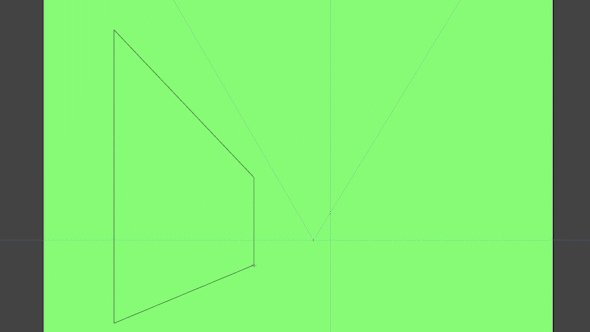
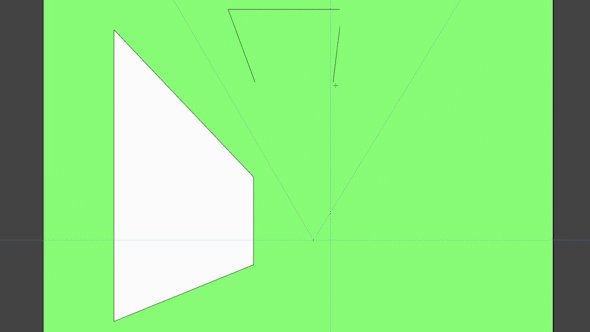
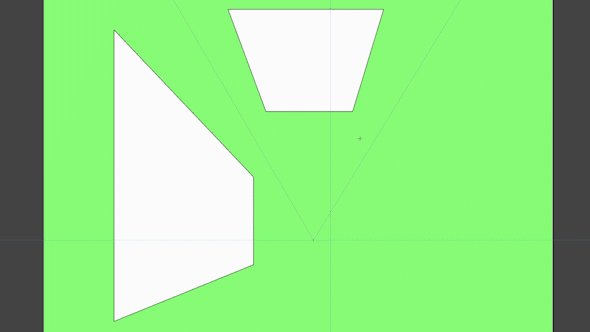
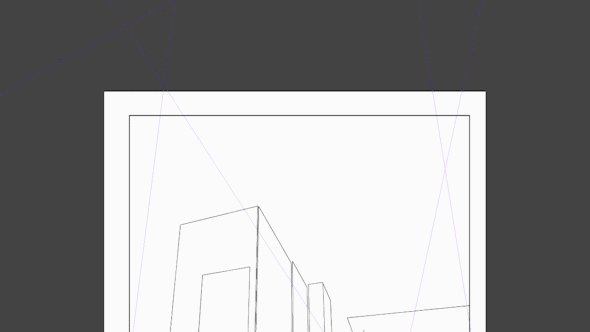
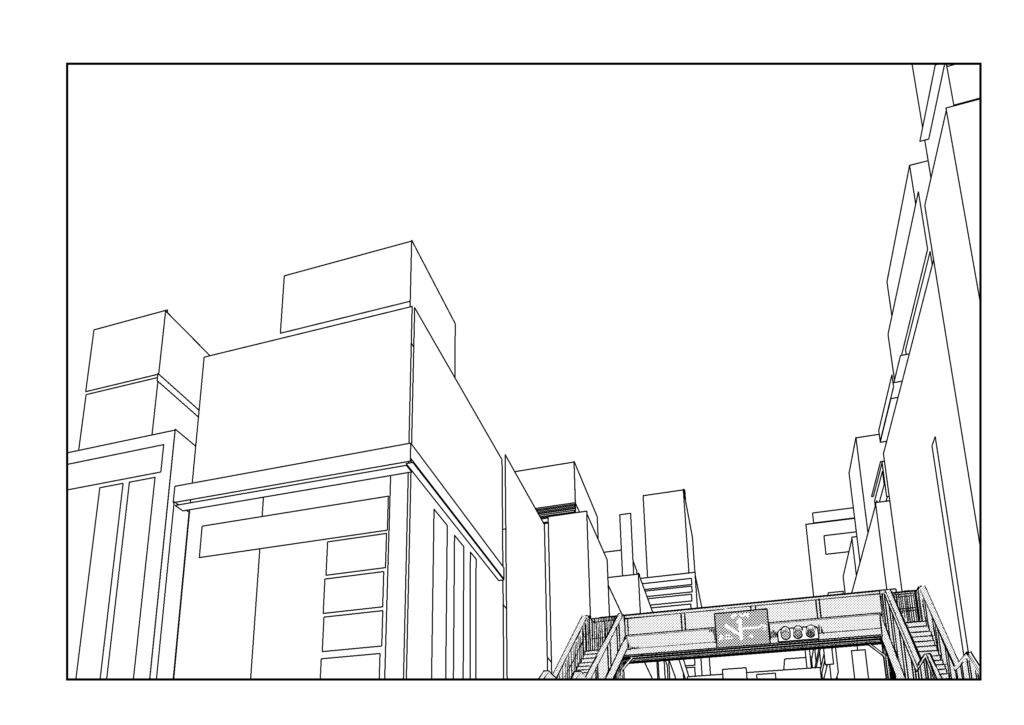
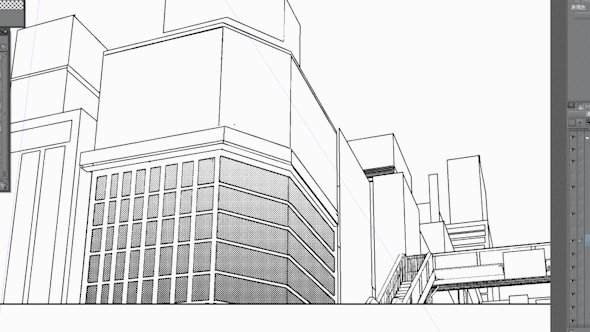
軽くパース定規を設置して、早速試験的に長方形ツールで試しに描いていきます。パースの狂いなどもこの時点で発見したら、パース定規を修正します。(本来はラフを描いて、それに基づいてパース定規を設置するのが正しいのですが、そもそも何を描くのか決まってない時に、逆にこのようなやり方もあるというのがこの講座の提案です。)
線のはみ出しや線の交点など細かい事は気にしないで、大雑把に自由に描けるのでパース定規に縛られる感じがあまりありません。鉛筆でなく平筆でクロッキーをするような感覚です。繫華街のビルを描くつもりで臨んでいますが、構図などは全く考えず自由に描いています。



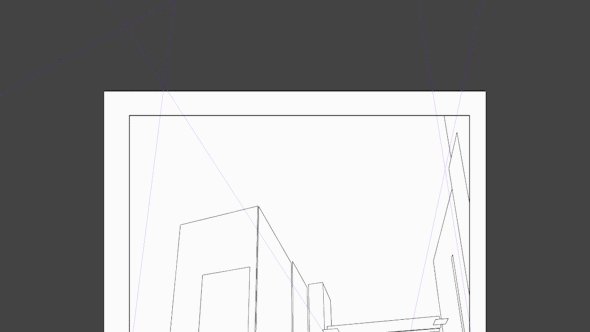
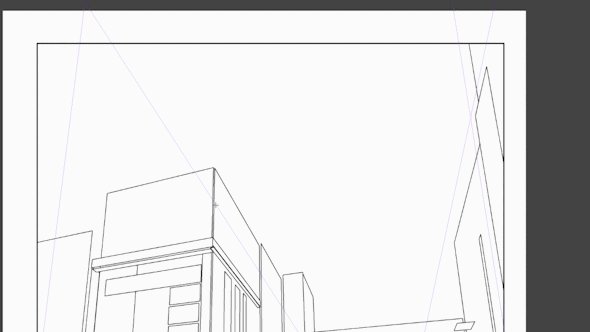
好みの構図が得られるまで何度でもパース定規を調整したり、ラフを修正するのが良いです。
立体を素早く描くことが出来るので、パース定規が自分の意図に合っているかを早い段階で確認出来るのもこの描き方の良い点です。
よく背景に関して「パース定規の消失点はどうやって決めれば良いですか?」という質問をあちこちで目にします。これについて留意する事など多々あるのですが、ひとまず当サイトの回答としましては、「適当に設置してみて、描いてみて、なんか違うと思ったら変えてみて、もう一回描いてみる、これを自分のイメージに合うまで繰り返す。」となります。
透視図法の決まりごとは色々あるのですが、そういう知識はいったん置いておいて、ひとまず描いてみてやってみない事には始まらないと僕は思うので、初心者の方はイメージに合うまで何度でも設置し直してみるのが良いと思います。
僕の場合も構図が決まってない状態で透視図法の背景を描く時も実際同じようにそうしています。構図が決まっていない状態で最初に適当に設置したパース定規がそのまま完成まで使われる事はほぼないので、面倒くさがらず、設置し直して描き直してみるのをオススメします。
(構図が決まってない状態とは、まっ白なコマを何かそれらしい背景で埋めなければならないような状態です。漫画家さんがアシさんに指示を出す時間や気力が無い時に「何かで…何かで埋めておいてくれ…!」というような描く為の手掛かりが何も無い状態のことです。割と頻繁にあります…。)
漫画の場合は、さらに「透視図法の持つ集中の視覚効果」や「演出の意図」などを考慮しなければならないこともあるのですが、それはまた別の記事で解説します。
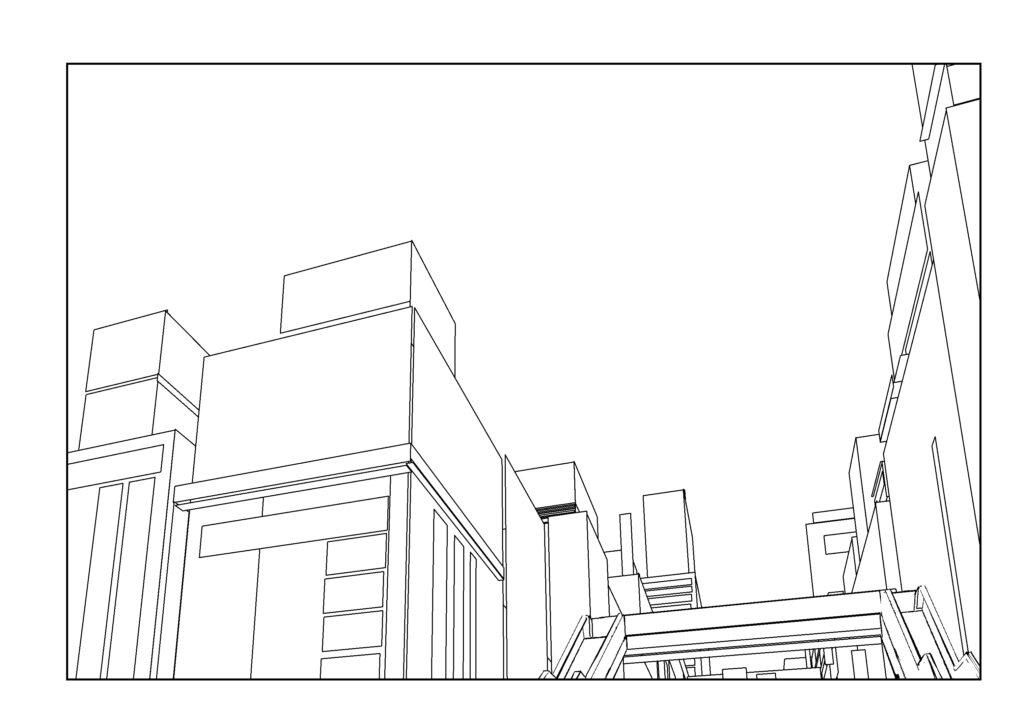
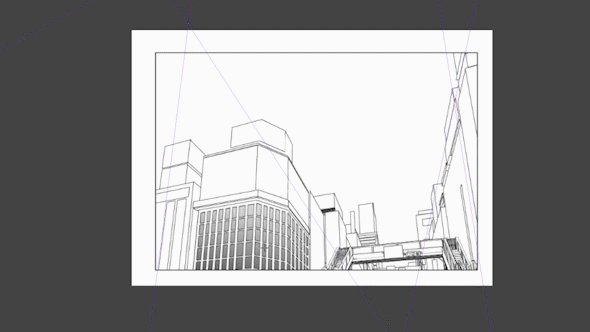
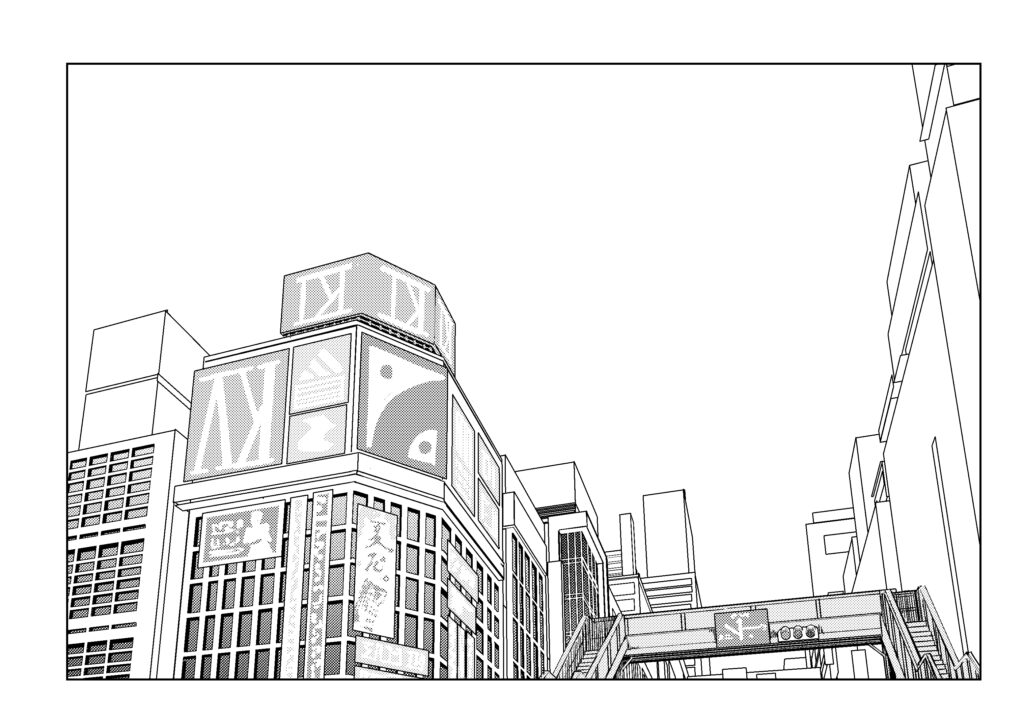
何度かパース定規を設定し直して、描き直して、ラフはこのようになりました。歩道橋のあるビル街の交差点を見上げている(アオリ)の構図です。ペンで描く場合は何度も修正するのは大変ですが、この方法なら10分程度でここまでスケッチを進める事が出来ます。

II.歩道橋の加筆
次に歩道橋を加筆していきます。
この歩道橋の階段部分はちゃんとパース定規のスナップをOFFにして、目検討でテキトーに長方形を変形したりして描いています。目検討で描いても周りのパースは正しく描かれているため、目検討の精度が上がるので、それらしく描くことができます。

僕はとても面倒くさがりで、画面の比率が小さいものの為にしっかりとパースを考慮して補助線を引いたりするのが面倒くさいし、労力に見合わないと常日頃思ってしまっています。漫画の背景は製図のテストではないので、手を抜けるところはガンガン抜いていきます。


写真を観察・参考にして、信号や看板などのアイテムを描き足して歩道橋の出来上がり。

III.ビルを角を斜めに変更
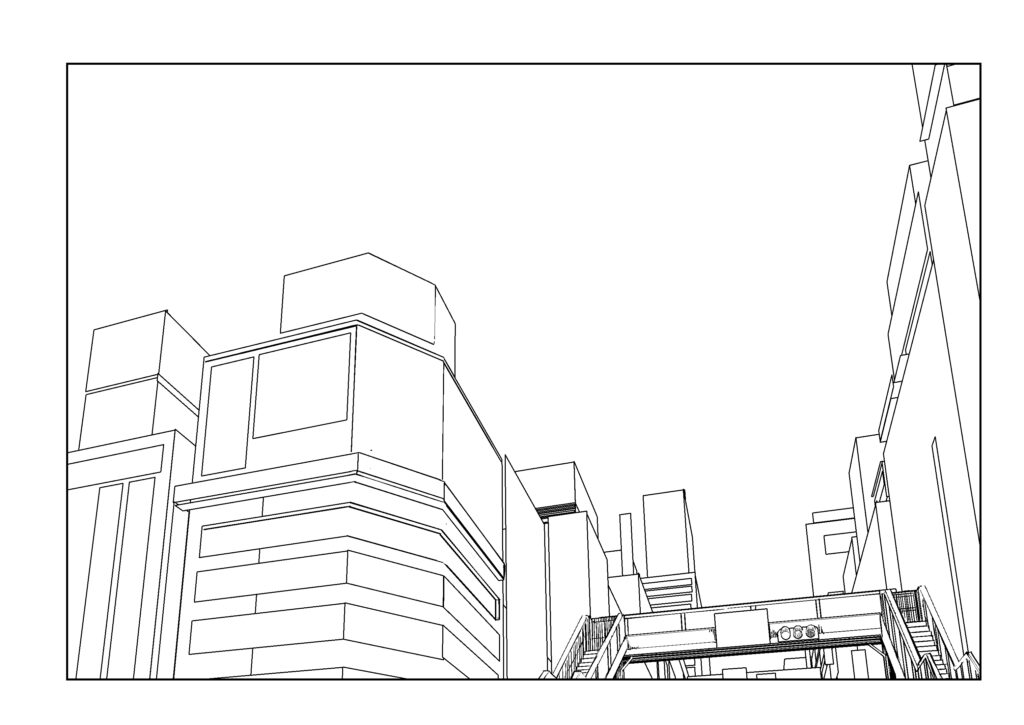
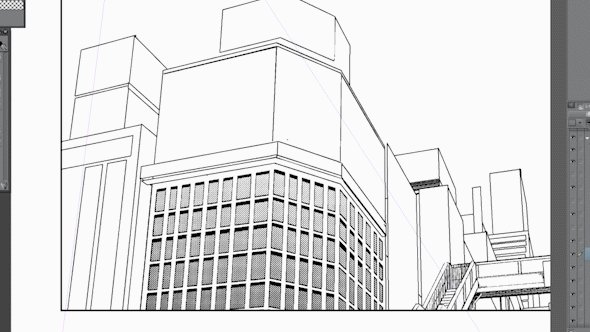
手前の建物の角が直角で、少しわざとらしいので、角をカットして斜めにすることにしました。斜め方向の消失点を追加して、ビルの角を削って斜めの面を加筆しました。

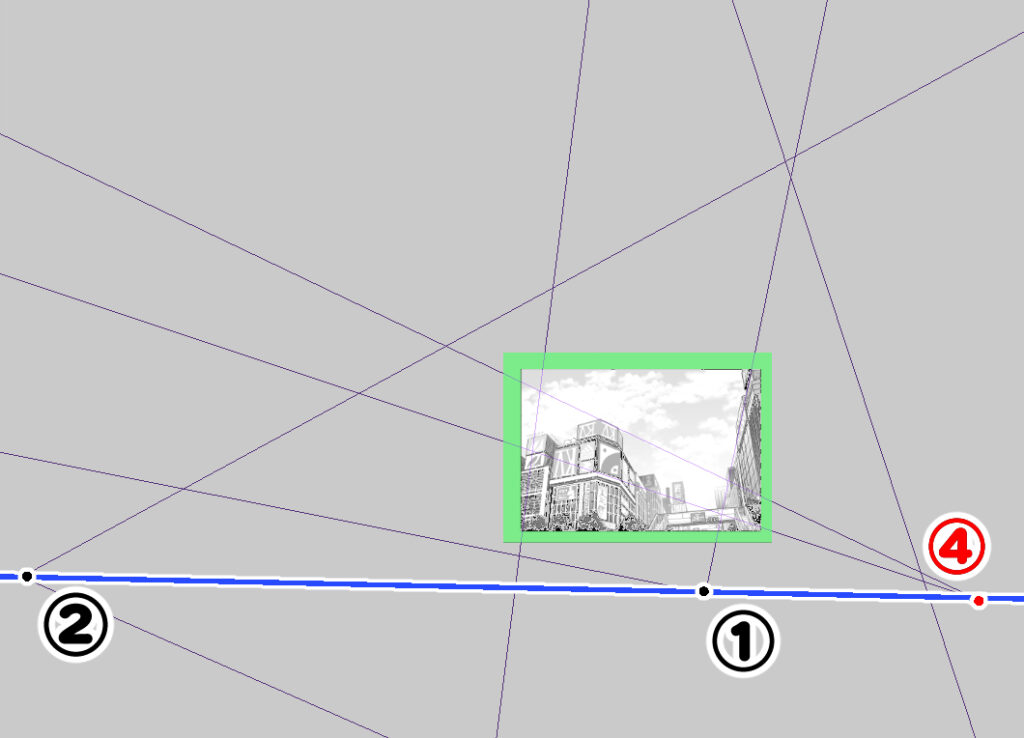
斜め方向の消失点④を追加する手順は、まずアイレベル上を右クリックして、[消失点を追加]します。もう一度アイレベル上を右クリックして[アイレベルを固定]をクリックします。こうすることで消失点を調整してもアイレベルが動かなくなります。それから消失点の位置を直接動かすか、基準線の丸印をドラックするなどして、位置を調整して完了です。
階段や、屋根などを描くと、全体の消失点方向と異なる斜めの面が出来て、パース定規で描いた作り物っぽさが低減されるのでオススメです。高さ方向でない、斜め方向の消失点を作る時に、新たな消失点④が、たて①・よこ②の消失点と同じように、アイレベル上に来るよう注意してください。

これで構図が確定しました。
IV.ビルの窓の仕上げ
構図が決まったので、早速仕上げに移っていきます。



カラーの厚塗りのような感じで、ラフの上から直接仕上げをしていきます。ビルの窓は大きく貼ったグラデの上から、白地の長方形のレイヤーを重ねて描いていきます。窓を線画で描いて、一つ一つ選択してトーン貼るより早く済みます。白地とグラデの間に新しくレイヤーを作り、窓の縁が落とす影を描き込んでいきます。影は黒い長方形や太い黒線で描いています。ちまちました操作が要らず、はみ出しなど気にせずお手軽に出来て、完成度も素早く高められるのでオススメです

線画・選択・レイヤー分け・トーン貼り…と段階を踏むよりこの方法の方が早いので、時間がない時はこれで良いと僕は思います。というよりデジタルなんだからアナログと同じ手順をわざわざデジタルでやる必要は無いと思います。
漫画の原稿は総合的にみるとアナログ原稿の方が美しく見やすい画面作りをしている漫画の方が多いので、僕が参考原稿として推奨するのは基本的にアナログ原稿の漫画が多いです。が、それは最終的な仕上げの画面であって、手順までまねなくて良いと思っています。このあたりのことはまた別の記事で解説しますので気長にお待ちください。
V.ビルの看板の仕上げ
広告の看板も窓と同じように、窓の上から白地の長方形で描いています。

看板の中身を描いていきます。これはひたすら根気の作業です。看板用の素材をあらかじめ作ったりため込んでおくと良いです。看板に文字を使うと視点が集中し過ぎるので、部分的に削ったりアウトラインを消すなどしてパッと見で読めないくらいに視認性を落としておくと良いです。

また、看板にテキストを使う時はフォントの著作権に注意、基本的にパソコンに元から入っているフォントは商用利用禁止されているので、自分で契約してあるフォントが無い限り、テキストを背景に使うの自体避けた方が良いです。
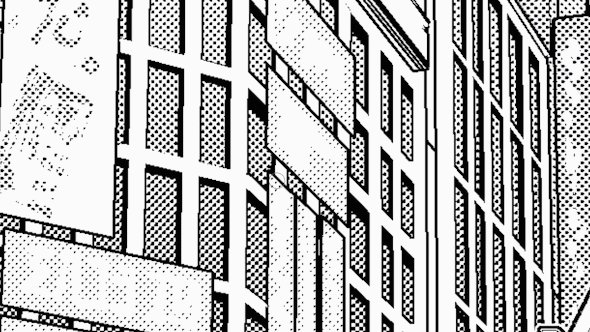
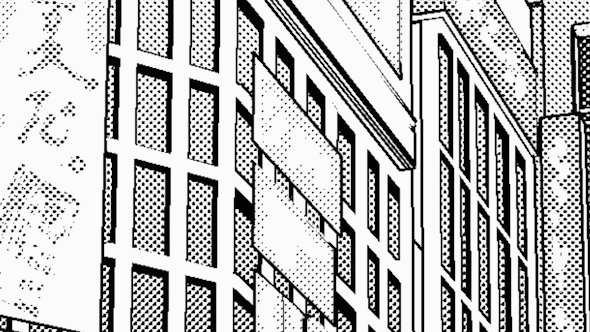
他のビルも同じように窓や看板をせっせと描き込んでいきます。

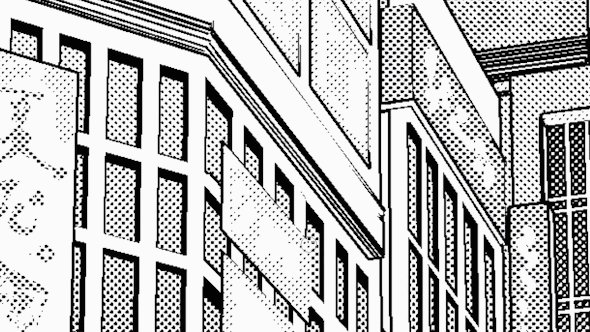
長方形ツールで描かれた線は抑揚が無く、全て一様過ぎるので、所々線を削ったりして、立体感が出るように加筆していきます。ビルの上に新しいレイヤーを作って、上からホワイトでなぞって線を細く調整します。ハイライトをつけていく感じです。(黒い線を抽出してベクターに変換してから線幅修正するやり方もある…が、この講座はラスターレイヤーだけの縛りで作っている&話が逸れるので今回は取り扱わない。)

VI.最後の仕上げ
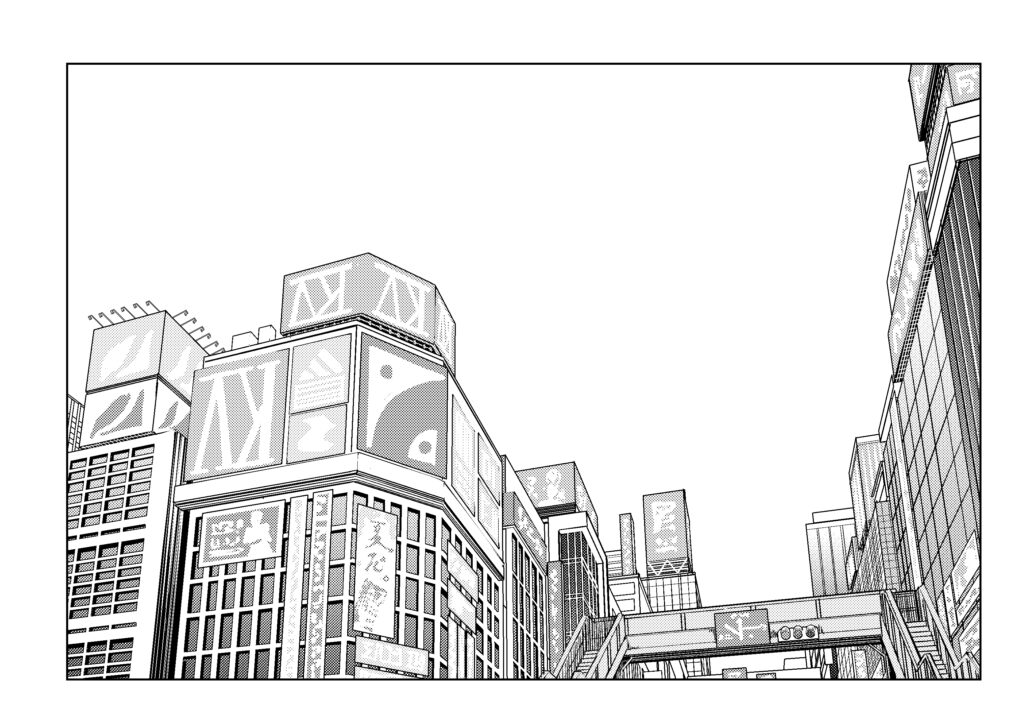
ビルの間の影を加筆しました。

パース定規で描かれた背景の陰影は、その構造物の立体構造に沿った線を引くか、その構造物に当たっている光線にそった線を引くか、あるいその構造物付近の運動エネルギーに沿った線を引くかのいずれかで表現することが多いようです。ここでは素直に立体構造に沿った線を引いて陰影を表現しています
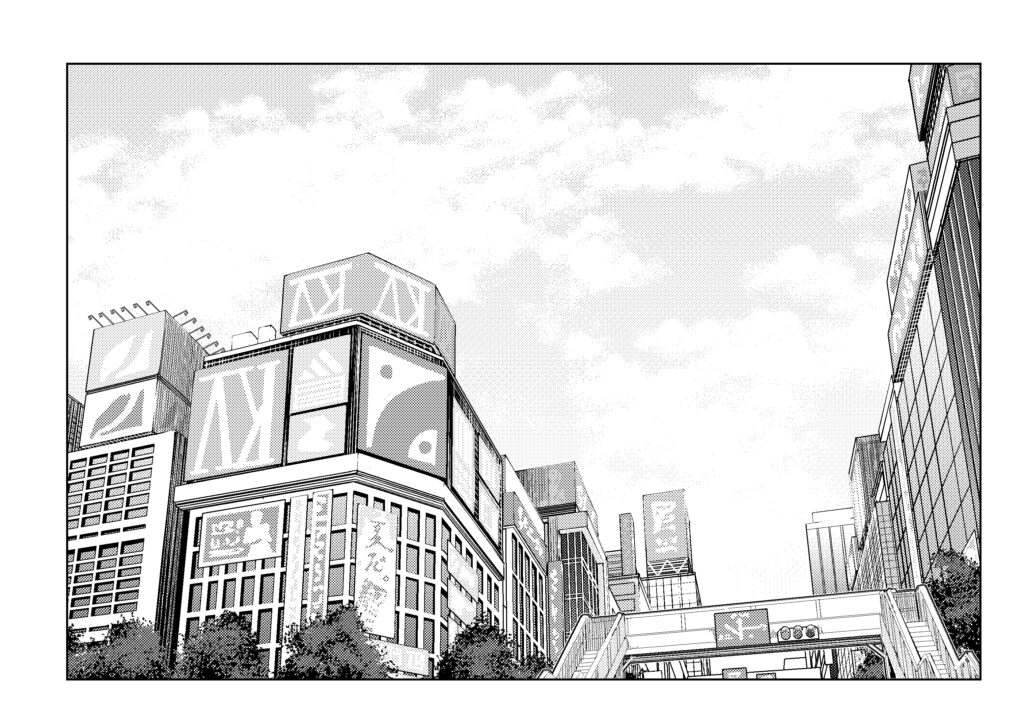
空と街路樹を加筆しました。

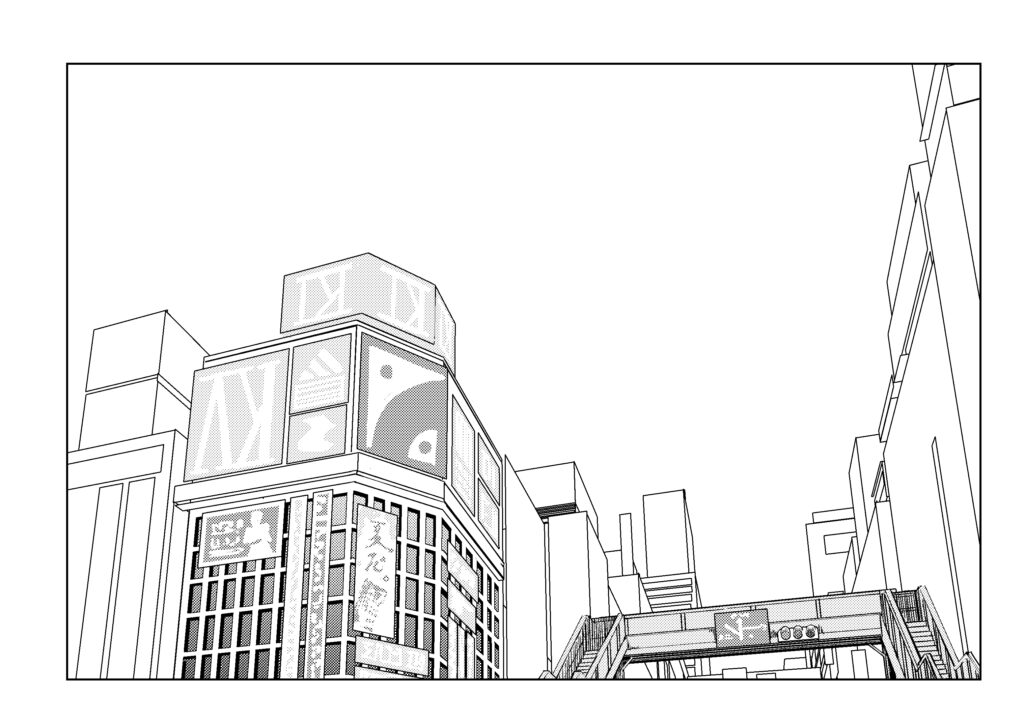
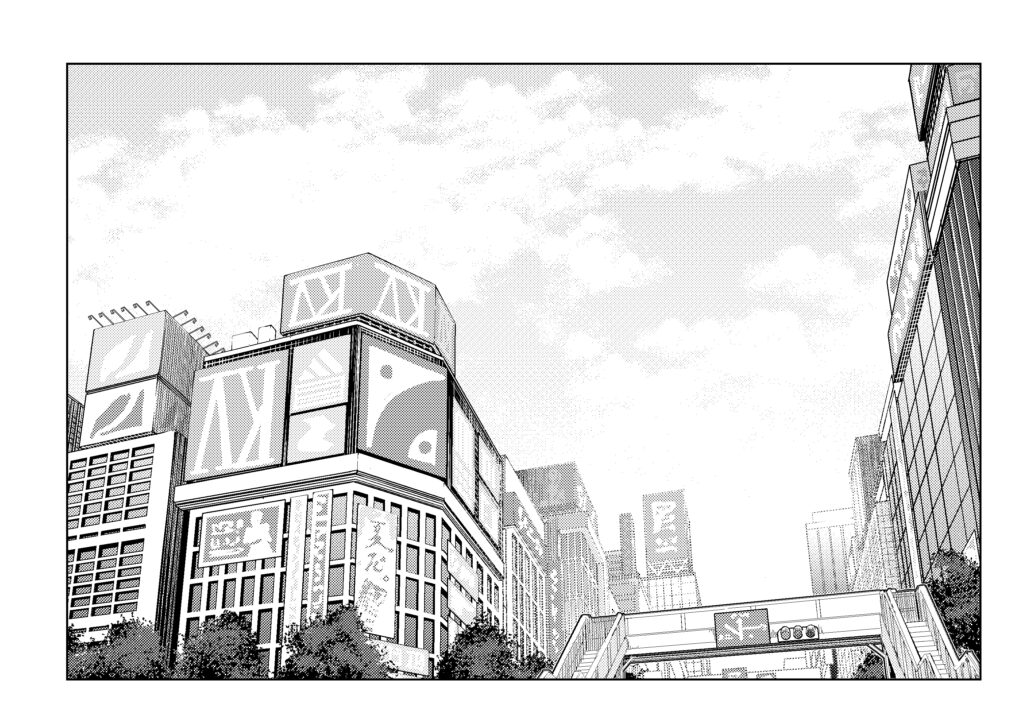
最後に、遠景の線画を空気遠近法っぽく、白いトーンで淡くして…完成です!!(ここでは白トーンで済ませていますが、本来は奥の方の線画を細くしたり、ディティールを大胆に削ったりして空気感を出すことが多いです。)



「パース定規で雑に描く?高速手抜き漫画背景の描き方講座」いかがでしたでしょうか?
いちから線画でちゃんと描くより早く楽に描けているかと思います。
今回の絵では長方形ツールだけを使っていますが、角の数を減らして三角形ツールとして使っても良いし、円ツールや折れ線ツールも便利です。また今回は仕上げまでほとんど図形ツールで描いてしまいましたが、「ラフまで」「パース定規を設置するまで」みたいに最初のレイアウトだけこの描き方で描いて、残りは普通に描くといった感じに活用していただくのが一番良いと思います。実際やってみるとすごく早く描けますし、何よりスイスイ描けて楽しいので、皆さんもぜひ一度このやり方を試してみてください!
下はこの講座で描いた背景作画の全行程の2倍速の動画です。
良かったらこちらもご覧ください。















