

ベクターレイヤーに線画を描くと、便利な編集ツールを併用しながら線画を描く事が出来ます。
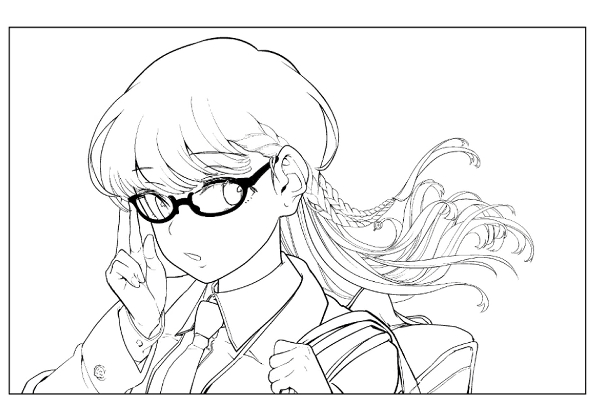
前回の記事・基本編で紹介したベクターレイヤーの編集機能とツールを使って「眼鏡の美少女」を描いていきます。
はじめに申し上げると僕は美少女を描くのはあまり得意ではありません。
が、講座なので頑張ります。
美少女を描くのが苦手な僕でも、前回紹介した変形・修正の小技達を使って気合で描き直しまくれば、ある程度の美少女が描けるようになります。


それでは実際に描いてみますので、過程をご覧ください。絵自体はともかく、どんな時にどのツールを使っているのかという点に注目して、ご自身の制作の参考にしてください。
動画で見たい方はこちら↓。正直この記事よりは動画で見た方が分かりやすいです。全行程の動画はこの記事の末尾の載せていますので、気になる箇所があった人は覗いてみてください。
この記事の目次
実践
それでは、美少女を描いていきます。
I.ベクターレイヤーにラフのアタリを描いていく
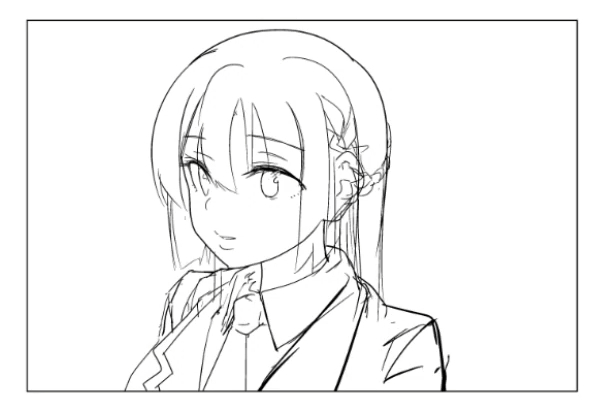
ラフをベクターレイヤーに描いていきます。ベクターレイヤーにラフを描くと、顔のアタリの十字線とか迷い線を「消しゴム」の「交点消し」でサッと消せるので、ラフでも汚くなりません。ラフの線が多すぎて、完成形が見えにくい感じの人はベクターでラフを描いてみるといいかもしれません。

また、僕は線画を描く時に、場合にもよりますが、ラフの上からもう一度線画を描くのでは無く、ラフをそのまま加工するなり加筆するなりして線画にしてしまう事が多いです。ラフを直接線画にする事で、ラフから線画にした時のイメージのズレが小さくなり、ラフの雰囲気を変えないまま線画を描くことが出来てる気がするからです。(2回同じものを描くのが純粋に面倒くさい気持ちもめっちゃある…。)


ラフを描く時にラスター・ベクターのどちらに描くのかは気分にもよりますが、僕の場合はだいたいベタなどを含めた完成形の画面構成を練るラフの時はラスターで、線画自体のラフを描く時はベクターで使い分けている…事が多い気がします。明確には決めていないし、途中でレイヤー変換でベクターとラスターを行ったり来たりすることもあります。気分です。皆さんはどんな感じでしょうか?
II.ラフをいじってイメージを固めていく
ベクターの編集機能達をつかって、ラフをちょこちょこいじったり、線を描き足したりしてイメージを固めていきます。
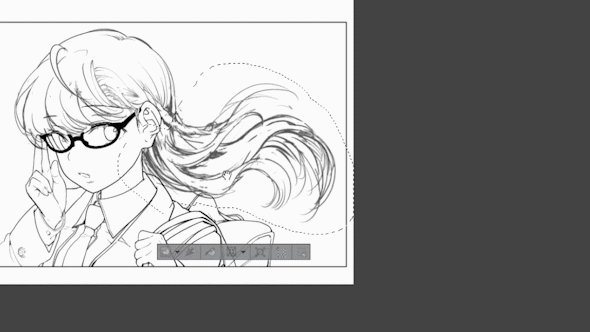
[線修正]の[線つまみ]で輪郭の線や髪の毛をふにっと調整したりします。顔や髪の線は一回描いた線を消して描き直したり、線を重ねてきたなくなるのが嫌だったので、[線修正]で済ませてしまうことが多いです。[線つまみ]は効果範囲を大きいサイズにすると、複数のベクターをつまんで動かすことが出来ますので、髪の束などをちょっと動かしたい時にも便利です。

[選択ペン]と[選択範囲にかかるベクターを選択]を使って、襟元を変形で首の立体構造に沿うように変形しています。こんな感じでふつうのペンや消しゴムと同じくらいの頻度でベクター編集を使うと作業全体が楽になります。

頭と首の位置関係がおかしい気がしたので、[投げ縄選択]と[選択範囲にかかるベクターを選択]を使って、襟を移動しています。選択範囲はベクターにかかっていてさえいれば良く、雑で大丈夫なので、ラスターの変形のように精密に選択範囲を指定しなくて良い分ちょっと楽ができます。体を描く時は関節とか体の節目ごとに、こういう移動や変形をすることが多いです。

頭蓋骨が横に長い気がしたので、[投げ縄選択]と[選択範囲にかかるベクターを選択]を使って、頭全体の線画を変形して縮めています。
こんな感じで気になるところ・いまいち可愛く無いところをとにかく見つけて修正して、美少女に近づけていきます。

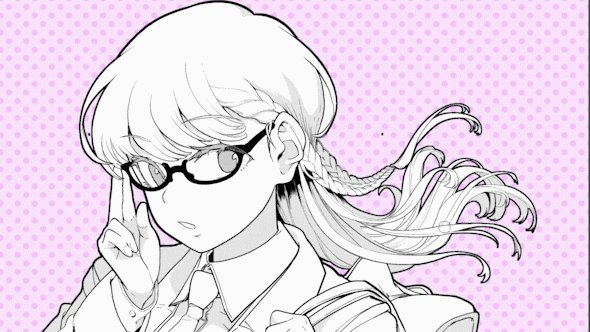
眼鏡が描きたくなったので眼鏡を加筆。

これでひとまず大体の原型ができました。
II.眼鏡を描く
大体のラフが出来たのでちょくちょく線画を描いていきます。
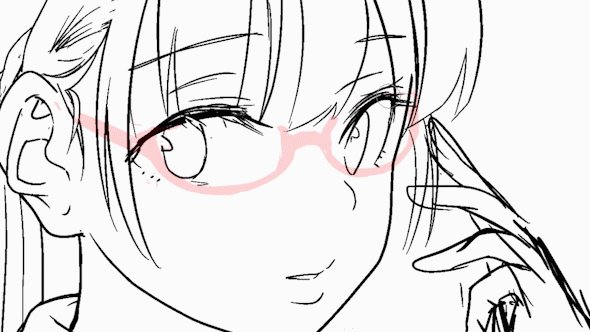
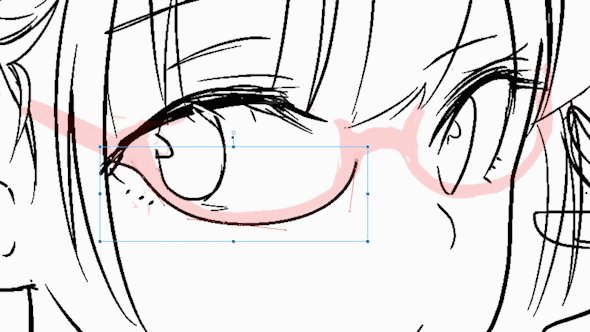
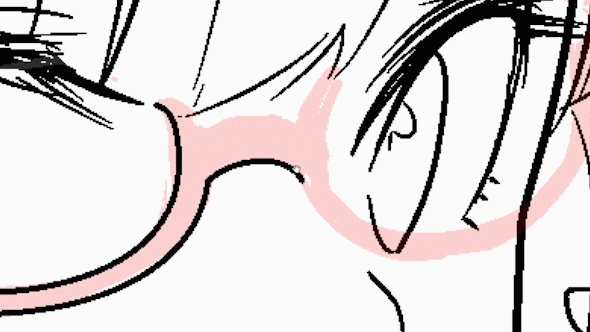
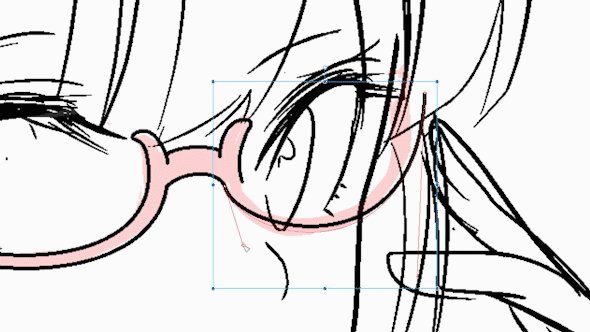
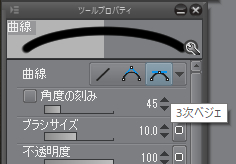
メガネは顔や髪とは別のレイヤーに[曲線ツール(3次ペジェ)]で引いた線に、右クリックで[制御点を追加]して、カーブを増やしながら、ベクター変形でラフに合わせていきます。カーブの多い人工物は、ベクターの最も得意とするところです。

曲線ツールはラスターレイヤーだと使い勝手が悪いですが、ベクターレイヤーでなら上図のようにペジェ曲線を描いた時の制御点が残っていて、後から編集することが出来てとても便利です。曲線の多い機械などの人工物を描く時にはベクターレイヤーにペジェ曲線で描くことをオススメします。

ちゃんと筆圧のあるペン入れをしたい時は、一度ベクター曲線で描いてから、[レイヤー]メニュー→[定規・コマ枠]→[ベクターから定規]で、ベクターの線を定規にしてから、改めて定規を使って線を描くと良いです。
僕の場合は、面倒くさい&僕が使っている古いバージョンのクリスタではこの機能が使えないので[線幅修正]で抑揚をつけています。
III.ポーズと髪の変更
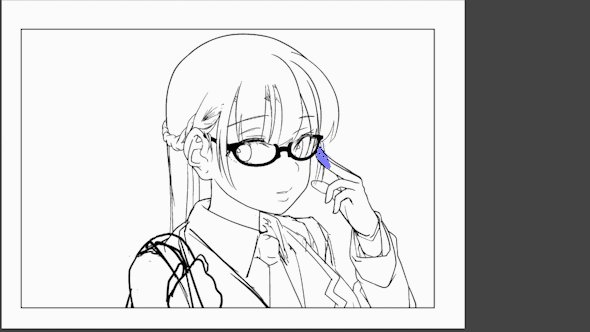
ポーズが直立不動というか、いまいち可愛く無いので、
少しお茶目に首をかしげているようなポーズに変えることにしました。
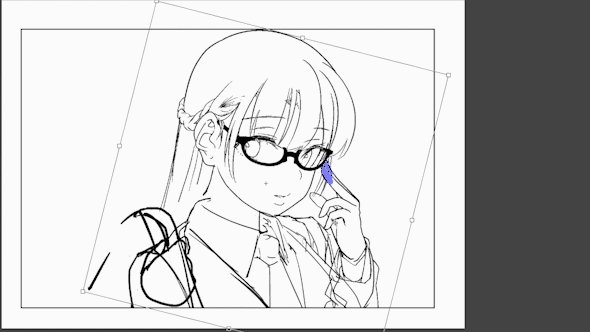
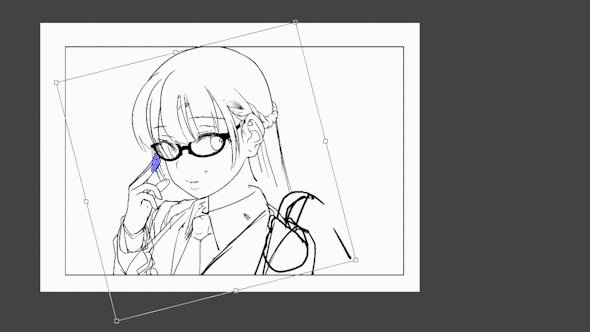
髪と顔、眼鏡、手のレイヤーを、SHIFTを押しながらまとめて選択して回転させます。
ベクター変形は複数のレイヤーには使えないので、ここでは普通の[編集]メニューの[変形・回転]を使っています。

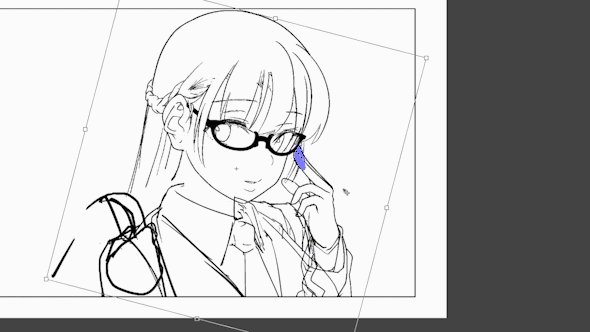
変えたポーズに合わせて腕の位置や、首の高さを調整しています。
眼鏡周りの髪の毛が少しうるさい感じがしたので、消しました。

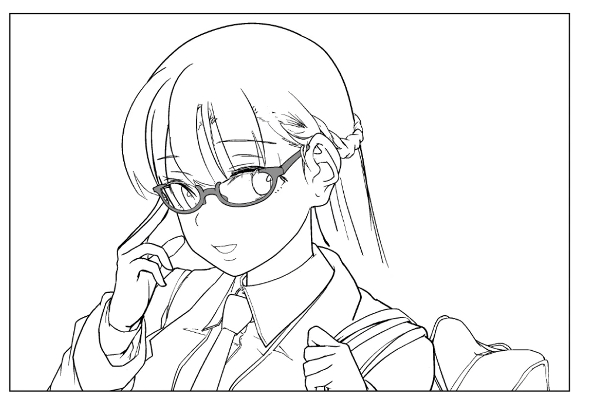
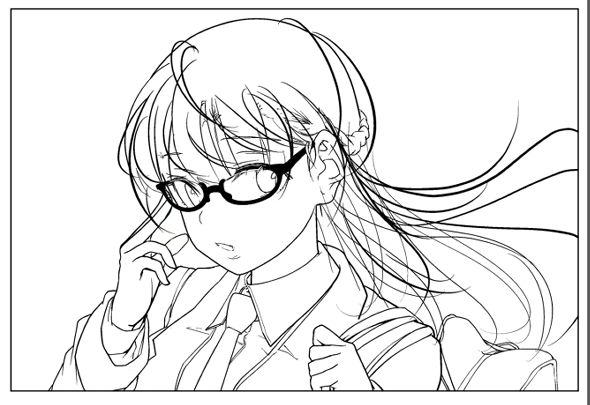
髪の毛に動きがなくて可愛くなかったので、風になびいてる感じにラフを描き直しました。口もとがり口にして可愛い感じにしました。



IV.手の清書
手のポーズがよく分からないポーズだったので、より可愛いポーズに変えながら清書していきます。

指周りなどの線が集中するところは、[選択範囲にかかるベクターを選択]ツールが大活躍してくれます。指や手のひらなどパーツごとに個別に変形できるのでとても便利です。


V.髪の毛のラフを調整
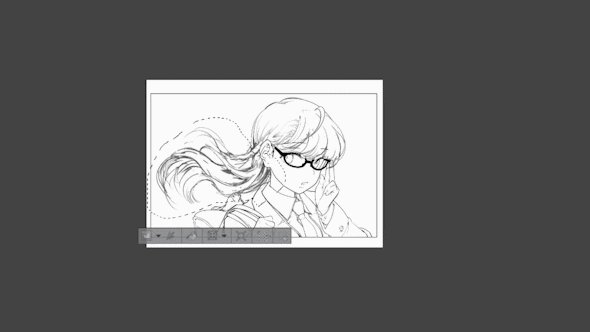
髪の毛の円がを描く前に、髪の毛のラフを少し調整します。なるべく線を引き直したくないので、変形などを駆使してあがいてみます。
髪の毛の毛束のなびき具合は、[選択範囲にかかるベクターを選択]を使って、髪の束毎に変形で調整するとかなり効率的に描く事ができます。

髪の毛全体のベクターが汚くなってきてしまったので、新しいレイヤーに線画を描き直すことにしました。
1度髪の毛のベクターレイヤーを[レイヤー]メニュー>[レイヤーの変換]でラスターレイヤーに変換して、これを下描きにします。これは、下描きがベクターレイヤーのままだと、上から線画を描いて消しゴムをかける時に、下描きのベクターと清書のベクターが干渉してしまうからです。([レイヤーの変換]はショートカットに登録しておくと良いです。[レイヤーの変換]はレイヤーパレットを右クリックからでも出来ます。)
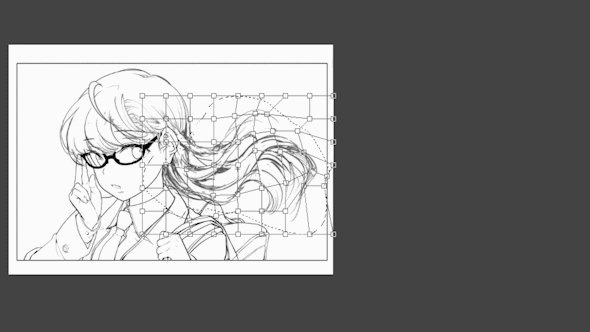
髪のなびき具合を[編集]メニューの[変形]>[メッシュ変形]で調整しています。格子の数を増やすと曲線を調整しやすいです。([自由変形][メッシュ変形]はショートカットに登録しておくと便利です。)

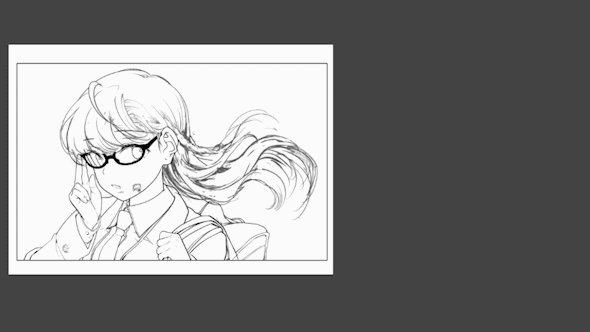
髪の毛が少し風になびき過ぎている気がしたので、[自由変形]でちょっと落ち着いた感じにしました。

三つ編み部分も[自由変形]で少し調整。

V.髪の毛を清書
髪の毛全体を清書していきます。一度伸び伸びと描いてから、[線つまみ]や[選択範囲にかかるベクターを選択]を使って微調整します。
手前と奥の髪の毛でレイヤーを分けて、三つ編みの部分と同様に、手前の髪の毛に白地をいれて、後ろの髪の毛と被らないようにしていきます。
これによって、変形や移動のための準備だけでなく、後ろの髪も重なりを気にしないで、伸び伸び描くことが出来ます。

髪の毛全体を清書して、このような感じになりました。

髪の毛が少し太い気がするので、[線幅修正]で細くします。アウトラインはそのままに、内側の線だけ細くすると、髪の毛の束の立体感が出て見やすくなります。

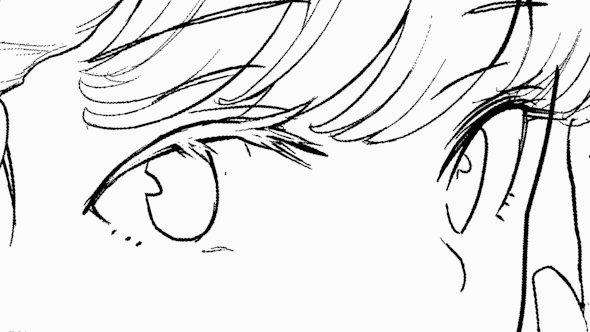
VI.目を清書
最後に目を描きます。目は顔の立体に合わせて、ほっぺたが可愛くなるように描きます。
淡い印象にしたいので白いまつげを描きます。レイヤー分けるのが面倒くさかったので黒でびゃーっと描いたまつげの上から白でシュッと白を入れています。

VII.アウトラインを加筆する。
仕上げにアウトラインを加筆します。
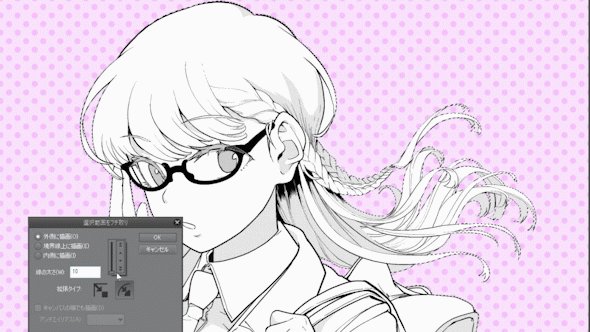
まず新しいレイヤーを作ります。次に女の子を囲む選択範囲を作って、[編集]メニューの[選択範囲をフチ取り]で[外側に描画]でアウトラインを加筆します。
この時の選択範囲で、ついでに人物全体の白地のマスクを作っておくと、背景と合わせる時に便利です。

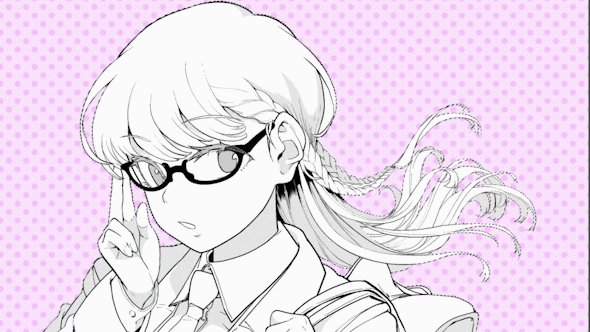
VIII.完成
軽く影トーンを貼って完成です!




ベクターによる線画は、慣れさえすれば効率的に楽しく素早く描くことが出来ます。
皆さんも是非一度やってみてください。とは言え、線画全てをベクターレイヤーで描く必要は無いですし、場合や気分によって使い分けるのが良いでしょう。
今回はメガネの女の子を描きましたが、正直ベクターレイヤーは人物よりは背景で使う方が便利だったりします。背景をベクタレイヤーで描く講座と動画もそのうち出すので、気長にお待ちください!
VIII.全作画工程の動画
この線画の全作画工程(10倍速)です。この講座ではかなり端折ってるので、知りたい所があったら見てみてください。
















